¿Por qué es importante el SEO¿Qué es el SEO? SEO, o Search Engine Optimization, es un conjunto de técnicas y estrategias que tienen como objetivo mejorar la visibilidad y la posición de un sitio web en los resultados de búsqueda de los motores de búsqueda. El SEO se puede dividir... móvil? LA BÚSQUEDA MÓVIL # 1 ES ENORME. A menos que haya estado viviendo debajo de una roca, ya sabe que la búsqueda móvil ha superado la búsqueda de escritorio.
Los datos mundiales muestran que más del 50% de las búsquedas provienen de dispositivos móviles, 46% de computadoras de escritorio y solo alrededor del 4% de tabletas.

En otras palabras, si su sitio web no está optimizado para dispositivos móviles, puede estar perdiendo más de la mitad de la población de navegación.
GOOGLE UTILIZA UN PRIMER ÍNDICE MÓVIL
Si eso no es suficiente para convencerlo, tal vez el hecho de que GoogleGoogle es uno de los principales motores de búsqueda en Internet y es utilizado por millones de personas en todo el mundo para encontrar información en línea. En términos de SEO (optimización de motores de búsqueda), Google es el principal motor de búsqueda que hay... se haya movido a un índice móvil primero lo hará. Es decir el robot que está haciendo Crawls de las web es el mismo que solo hacia anterior mente para mobile, en definitiva el googlebotGoogleBot es el nombre dado a los robots o "spiders" utilizados por Google para rastrear y indexar páginas web en Internet. GoogleBot es uno de los principales motores de búsqueda y es utilizado por Google para construir su índice de páginas web, que luego se... para mobile ahora es googlebot para todos los dispositivos.
Esencialmente, debido al aumento en la búsqueda móvil, Google ahora usa el contenido móvil de un sitio web para determinar su posición en el motor de búsqueda.
Un sitio web mal optimizado para dispositivos móviles ahora tiene un riesgo significativo de tener un mal desempeño en los SERPSERP es la abreviatura de "Search Engine Results Page", o "Página de resultados de búsqueda". Se refiere a la página que se muestra después de realizar una búsqueda en un motor de búsqueda como Google. La SERP incluye una lista de resultados de búsqueda, que....

Hemos vistos caídas de tráfico espectacular causada por esta nula optimización del contenido y experiencia d usuario para mobile.
INGRESOS DE DISPOSITIVOS MÓVILES
Además de navegar en dispositivos móviles, las personas también usan sus teléfonos para realizar compras en línea.
En 2018, el 40% de todas las ventas de comercio electrónico en los EE. UU. Provinieron de dispositivos móviles, y se espera que la cifra aumente a más del 50% para 2021.
Si sus clientes no pueden completar fácilmente el proceso de pago en sus dispositivos móviles, está dejando dinero sobre la mesa.
Entiendo que llegado a este punto tiene muy claro que debemos tener la experiencia mobile cómo una prioridad. Por esta razón desde Visibilidadon hemos decidido hacer un enfoque práctico sobre este tema para definir así una auditoría SEOUna auditoría SEO es un proceso que se utiliza para evaluar y mejorar la visibilidad y el rendimiento de un sitio web en los motores de búsqueda. La auditoría SEO se realiza para identificar problemas y oportunidades de mejora en un sitio web, y para... especifica para mobile:
Cómo realizar una auditoría de SEO móvil
La Auditoria se separa de los siguientes puntos:
1. ENTIENDA SU TRÁFICO MÓVIL
¡Empecemos!
1. ENTIENDA SU TRÁFICO MÓVIL
Antes de sumergirse de lleno en una auditoría de SEO móvil, es una buena idea determinar cuánto tráfico móvil realmente recibe su sitio web y de qué dispositivos.
Si configuró Google Analytics, siga estos sencillos pasos:
Inicie sesión en Google Analytics
Desde el menú de la izquierda, navegue hasta «Público»
Seleccione «Público» y luego «Descripción general»

Una vez que seleccione «Descripción general», podrá ver un desglose de su audiencia en los dispositivos habituales (por ejemplo, escritorio, móvil y tableta).
Puede ir un paso más allá y seleccionar «Dispositivos» en el menú de navegación de la izquierda y encontrar el desglose por dispositivo específico (por ejemplo, iPhone X y Galaxy).
Si comprende los tipos de dispositivos que utiliza su audiencia para ver su sitio web, puede asegurarse de que su sitio web esté perfectamente optimizado en los tamaños de pantalla correctos y no solo en los populares.

Además de los datos disponibles en Google Analytics, también puede usar la Consola de búsqueda de Google para obtener más análisis móviles.
Inicie sesión en su Google Search ConsoleGoogle Search Console es una herramienta gratuita de Google que ofrece a los propietarios de sitios web información y herramientas para mejorar la visibilidad de sus sitios en los resultados de búsqueda de Google. La herramienta proporciona información valiosa sobre el rendimiento del sitio en... y seleccione «Rendimiento» en el menú de la izquierda. Luego seleccione «Dispositivos» debajo del gráfico.

También puede profundizar en los datos para descubrir los términos de búsqueda por dispositivo, página por dispositivo, etc.
Al comprender las páginas que visitan los usuarios de dispositivos móviles, puede asegurarse de que las páginas estén optimizadas correctamente, y al comprender los términos de búsqueda, puede desarrollar su estrategia de palabras claveLas palabras clave son términos o frases que los usuarios utilizan en los motores de búsqueda para encontrar información específica en internet. El uso adecuado de las palabras clave es esencial en el proceso de optimización para motores de búsqueda (SEO). La optimización de palabras... para dispositivos móviles (que cubriremos con más detalle en el paso nueve).
Y, al garantizar que realiza un seguimiento del volumen de tráfico, la cantidad de visitas a la página de destino, la participación, la conversión y las tasas de ingresos generadas para dispositivos móviles por separado en el escritorio, obtiene una idea clara de cuán bien satisface las necesidades de sus clientes móviles.
Finalmente, a medida que los clientes continúen migrando a dispositivos móviles, puede planificar y reaccionar ante estos cambios entendiendo cómo interactúa su cliente mientras visualiza su sitio web en un dispositivo móvil.
En este primero apartado obtendremos un diagnostico claro sobre el tráfico mobile que hay representado en nuestro caso en particular lo cual determinará la urgencia de tareas de mejoras a realizar.
2. COMPRUEBE SI SU SITIO ES MÓVIL AMIGABLE
Ahora que ha determinado que está recibiendo tráfico móvil, de qué tipo de dispositivo proviene, los términos de búsqueda, etc., el siguiente paso es descubrir si su sitio web es compatible con dispositivos móviles respecto a Google.
Afortunadamente, hay toneladas de herramientas gratuitas, como Mobile Friendly Test de Google, disponibles para que lo haga.

Puede realizar una búsqueda rápida y fácilmente para indicarle si su sitio es o no apto para dispositivos móviles y encontrar los pasos para resolver cualquier problema.
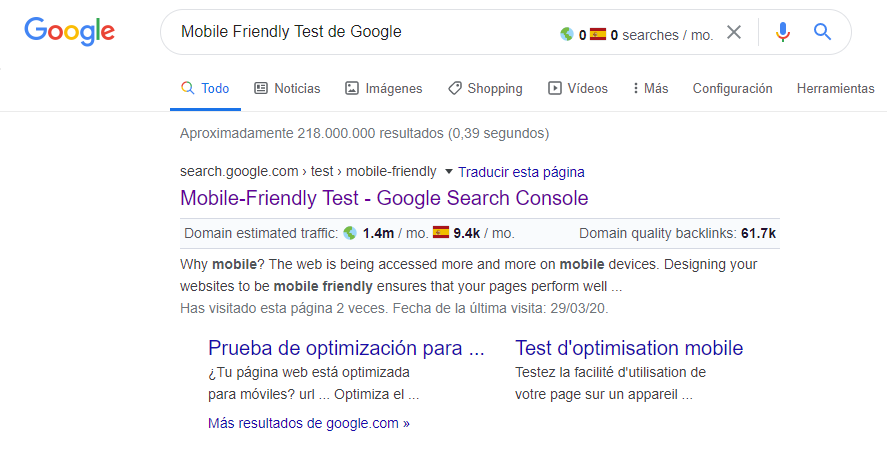
Comencemos por usar la Prueba amigable para dispositivos móviles de Google. Tome la URL de su sitio web e ingrésela en la barra de búsqueda.
Pulse «Ejecutar prueba» y espere mientras Google analiza su sitio web.

En un minuto o dos, recibirá un informe con una calificación de aprobado o reprobado, como este:
Ejemplo práctico de Informe de prueba amigable móvil

La prueba está diseñada para proporcionar una instantánea rápida de si su sitio web es o no apto para dispositivos móviles.
Estas son algunas de las herramientas de usabilidad móvil que buscan en su sitio web:
- Complementos incompatibles: ¿Su sitio web utiliza complementos como Flash, que no son compatibles con los navegadores móviles? Si es así, Google recomienda rediseñar su sitio utilizando tecnologías más compatibles como HTML5.
- La ventana gráfica no está configurada: ¿Sus páginas especifican una ventana gráfica con la etiqueta de meta ventana gráfica? Las propiedades de la vista le indican al navegador cómo adaptar la dimensión y la escala de una página para que se ajuste al tamaño de la pantalla.
- Contenido más ancho que la pantalla: ¿Su sitio web tiene páginas que requieren que un usuario se desplace horizontalmente para ver el contenido? Si es así, Google recomienda que las páginas utilicen valores de ancho y posición relativos para elementos CSS, así como imágenes escalables.
- Pequeño texto: ¿Su sitio web tiene páginas que requieren que un usuario haga zoom para leer el contenido? Si es así, Google le recomienda configurar una ventana gráfica y luego configurar los tamaños de fuente para escalar dentro de la propiedad de ventana gráfica.
3. COMPRUEBE SI SU SITIO WEB ES MÓVIL CON LA NUEVA CONSOLA DE BÚSQUEDA DE GOOGLE
La nueva Consola de búsqueda de Google facilita la búsqueda y solución de problemas de páginas móviles con solo un par de clics.
Google revisa todas las páginas y publicaciones en su sitio web para asegurarse de que respondan, que se carguen rápidamente, y que todos los elementos que se ajusten a la página y las fuentes sean legibles en los tamaños de pantalla móvil.
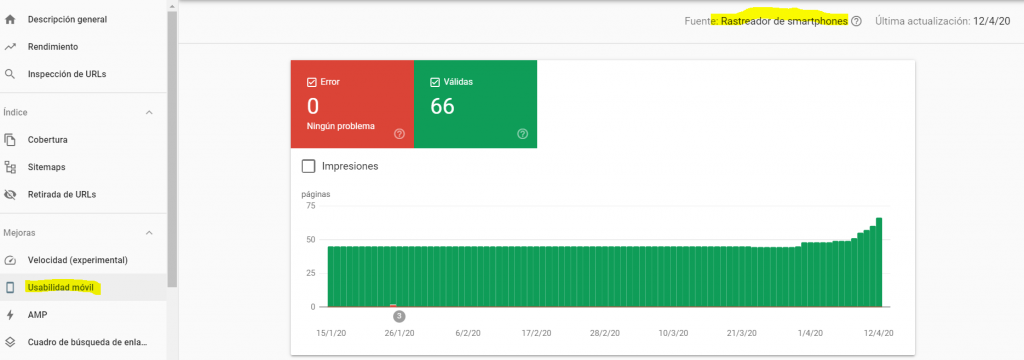
Primero, inicie sesión en su Google Search ConsoleSearch Console es una herramienta gratuita proporcionada por Google que permite a los propietarios de sitios web y a los profesionales del SEO monitorear y mejorar el rendimiento de su sitio en los resultados de búsqueda de Google. Con Search Console, los usuarios pueden ver... y haga clic en «Mobile Usabilidad» en la barra de navegación de la izquierda.

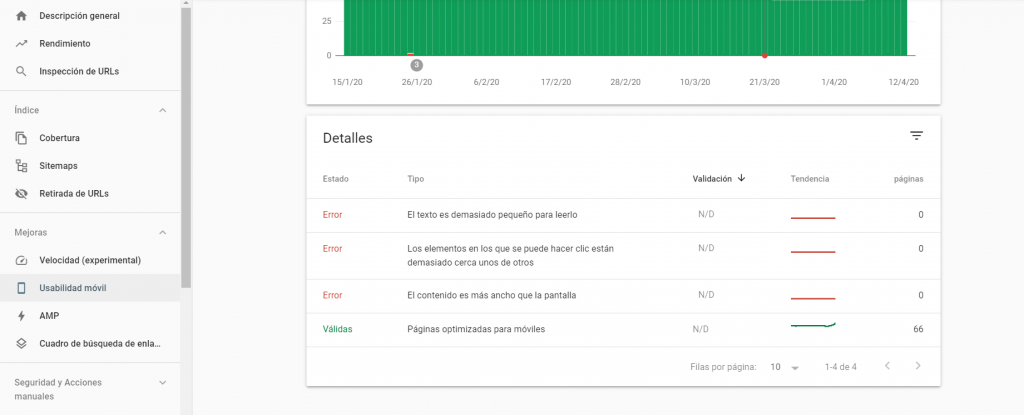
A continuación, Google Search Console le proporciona una lista de las páginas hostiles específicas para dispositivos móviles y lo que debe corregirse. Simplemente desplácese hacia abajo de la página para obtener más detalles sobre los errores individuales.

Mientras trabaja en las recomendaciones, presione “Validar corrección” para actualizar Search Console.
Una vez que se arreglan sus páginas, puede proporcionar una mejor experiencia móvil para los visitantes y, por supuesto, aumentar las posibilidades de que las páginas tengan una clasificación más alta en los resultados de búsqueda.
4.ACELERA TU SITIO WEB MÓVIL – WPO MOBILE
¿Sabía que más de la mitad de las visitas al sitio web se abandonan si su sitio web tarda más de tres segundos en cargarse?
Por otro lado, la velocidad de carga promedio para un dispositivo móvil en 4G es de 5.6 segundos.
Imagine cuántos visitantes del sitio web puede estar perdiendo porque su sitio web se carga demasiado lentamente en el móvil.
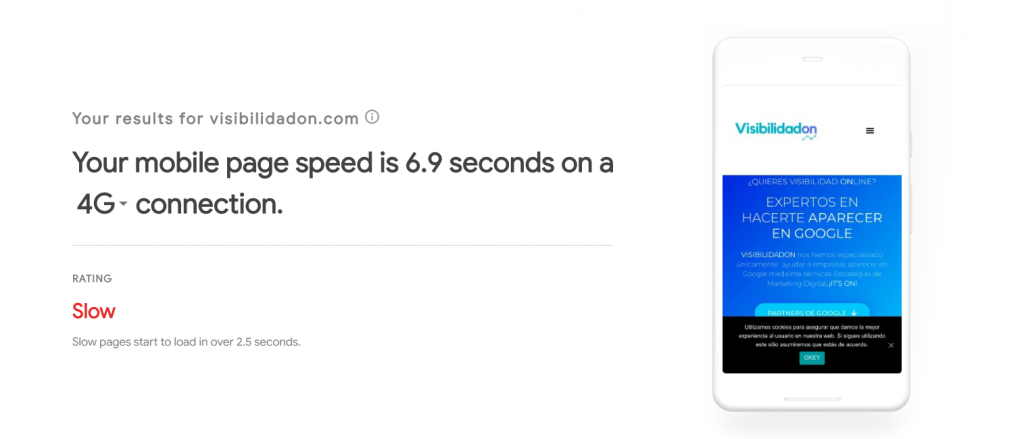
Para verificar qué tan rápido se carga su sitio web en dispositivos móviles, use la herramienta de prueba de velocidad móvil de Google.
Todo lo que necesita hacer es ingresar la URL de su sitio web y Google realizará la prueba de velocidad.
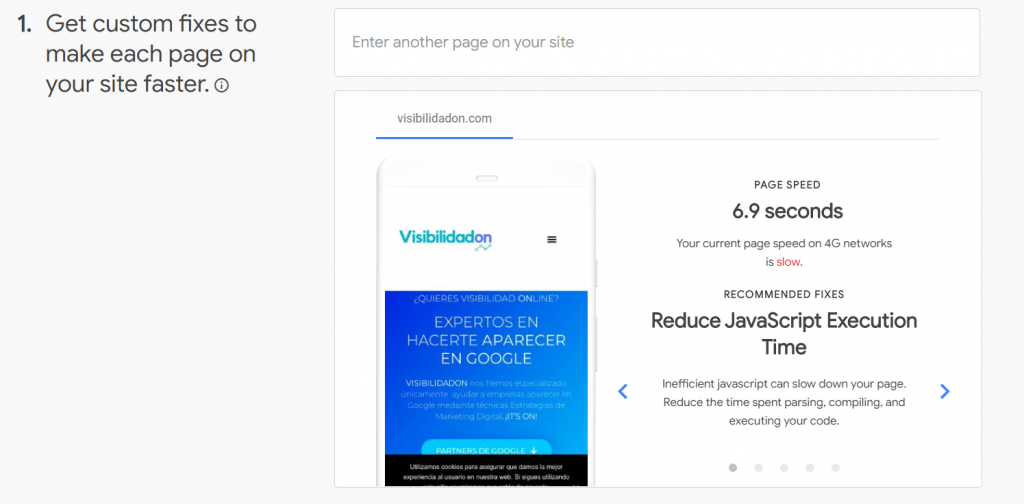
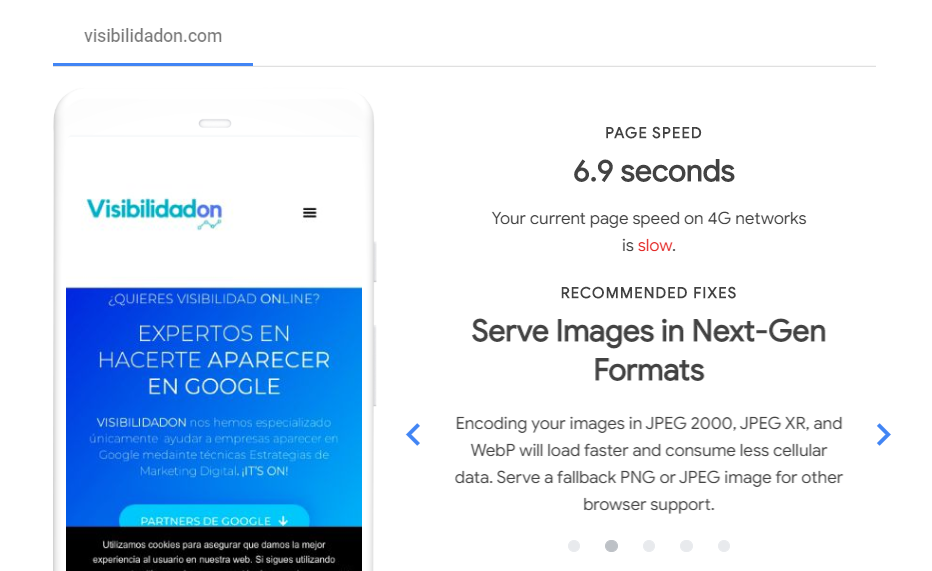
Una vez que su sitio web ha sido escaneado, verá qué tan rápido se carga:

También recibirá recomendaciones sobre cómo solucionar el problema s para acelerar su sitio web móvil:


Puede solicitar un informe completo sobre la velocidad de su página web mobile gratuitamente de todas las recomendaciones que se enviarán a su bandeja de entrada.

El informe incluirá la lista completa de recomendaciones para mejorar su SEO móvil, como los siguientes ejemplos:
- Evite redireccionamientos de páginas múltiples
- Eliminar recursos de bloqueo de renderizado
- Codifica eficientemente imágenes
- Servir activos estáticos con una política de caché eficiente
- Asegúrese de que el texto permanezca visible durante la carga de la fuente web
- Reduce el tiempo de ejecución de JavaScript
- Minificar CSS
- Diferir CSS no utilizado
- Sirve imágenes en formatos de última generación
- cómo aumentar la velocidad del sitio web móvil
También recibirá un plan Next Steps (relativamente poco útil) que incluye tareas (obvias) como «compartir este informe con su departamento de tecnología o TI» y «crear un plan de optimización».
También recomienda que complete esta prueba todos los meses, con lo cual estamos totalmente de acuerdo.

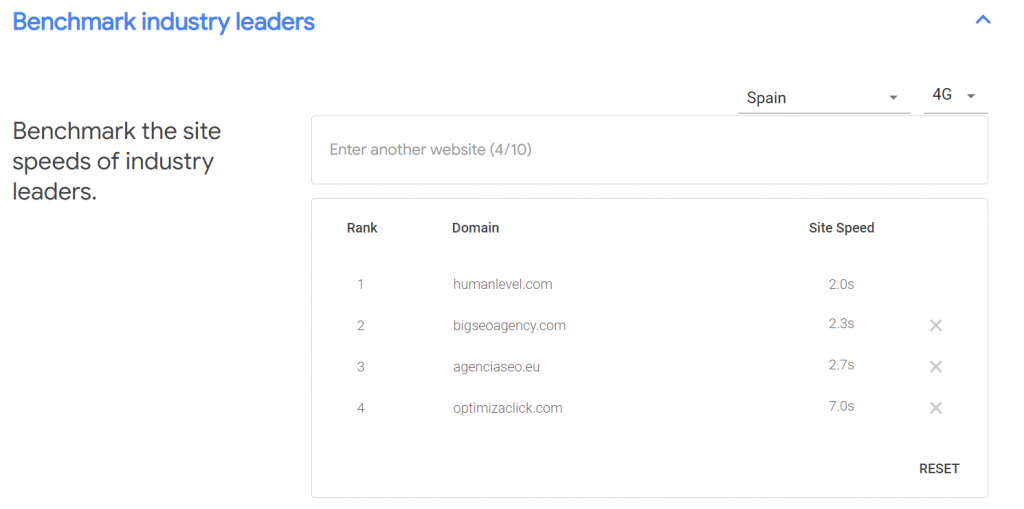
Además nos encontraremos con las herramientas complementarias para poder hacer un Benchmark WPO Mobile (Velocidad de carga) rápido respecto nuestros competidores:

De esta forma podremos concoer nuestra situación actual sobre nuestra competencia y la priorización de tareas.
La siguiente herramienta nos permitirá evaluar el impacto de negocio que puede suponer mejoras en la reducción del tiempo de carga de forma práctica cómo podemos ver en la imagen teniendo en cuenta toda la base de datos que dispone Google, con lo que sus datos son fiables 😉

5.HAGA QUE SU SITIO RESPONSIVE
Según WhatIs.com, la definición de un sitio web receptivo es la siguiente:
“El diseño receptivo es un enfoque para la creación de páginas web que utiliza diseños flexibles, imágenes flexibles y consultas de hojas de estilo en cascada. El objetivo del diseño receptivo es crear páginas web que detecten el tamaño y la orientación de la pantalla del visitante y cambiar el diseño en consecuencia ".
La forma más sencilla de hacer que su sitio web responda es utilizar un tema receptivo para su sitio web / Sistema de gestión de contenido (CMS).
Con lo que será muy recomendable que el responsable de su web revise de forma recurrente las directrices de Google para el correcto desarrollo de la web de carácter responsive.
Una forma practica de revisarlo es reducir el tamaño de la pestaña y ver cómo reacciona su web al cambio de dimensiones si esta lo hace de forma adecuada puede estar tranquilo 😉

https://developers.google.com/web/fundamentals/design-and-ux/responsive/
Alternativamente, usted o un desarrollador necesitarán actualizar el código de su sitio web para asegurarse de que cumpla con las pautas de respuesta de Google.
6:COMPRUEBE QUE SUS POP-UPS SON MÓVILES
Los anuncios intersticiales (ventanas emergentes) son una excelente manera de generar clientes potenciales, recopilar suscriptores de correo electrónico, promover ofertas, etc.
ventanas emergentes amigables para dispositivos móvile
También son importantes para los cambios legislativos como, por ejemplo, GDPR.
Todo esto significa que no necesariamente quieres o necesitas deshacerte de todas las ventanas emergentes en dispositivos móviles, pero debes considerar cuidadosamente la experiencia de los usuarios.
También debes considerar lo molestos que son. Como explica Search Engine Land, Google penalizará su sitio web si cree que sus intersticiales son intrusivos.
Si bien no hay reglas estrictas y rápidas,
Aquí hay algunas prácticas recomendadas para guiarlo:
Asegúrese de que el intersticial no cubra la mayor parte o la totalidad de la página.
Asegúrese de que el intersticial responda. Debe ser posible cerrarlo en el móvil.
Asegúrese de que el intersticial se active por una acción (por ejemplo, «Haga clic aquí para suscribirse»).
Las ventanas emergentes que, bueno, aparecen por sí mismas son una experiencia de usuario desagradable para los usuarios móviles.
Pruebe, pruebe, pruebe sus ventanas emergentes, verificándolas en tantos dispositivos diferentes como seaSEA (Search Engine Advertising) es una técnica de publicidad en línea que utiliza los motores de búsqueda para promocionar productos y servicios. Los anuncios de búsqueda aparecen en los resultados de búsqueda de los motores de búsqueda, en general en la parte superior o lateral... posible.
7.OPTIMICE SU CONTENIDO PARA USUARIOS MÓVILES
Cuando optimizas contenido para dispositivos móviles, el primer paso es optimizar tu contenido para SEO, como lo harías normalmente.
Lea nuestra guía paso a paso para optimizar las publicaciones de blog para SEO y, mientras lo hace, considere auditar cualquier contenido existente en su sitio web, siga todos los pasos habituales para optimizar su contenido para cualquier otro dispositivo.
Si en la parte posterior, también hay algunos consejos específicos para dispositivos móviles. Éstas incluyen:
Consejos para la mejora de la experiencia de usuario para moviles
Lista especifica y rápida a tener enc uenta ya uqe una vez hayas obtenido tu primeros usuarios através del canalCanal de marketing se refiere a la serie de intermediarios o empresas que participan en la promoción, venta y distribución de un producto o servicio a un consumidor final. Estos canales pueden ser tanto físicos como digitales y pueden incluir a minoristas, distribuidores, mayoristas y... orgánico será fundamental que estos permanezcan en tu página web reduciendo al máximo el porcentaje de reboteEl porcentaje de rebote en SEO se refiere a la tasa de visitantes que abandonan un sitio web después de visitar sólo una página. Es un indicador de la calidad de la experiencia de usuario y puede tener un impacto en el posicionamiento en los... causado por una mala expereincia web.
Centrarse en el centro de la página.
Un estudio de seguimiento ocular realizado por Google ha demostrado que el enfoque de los usuarios móviles está firmemente en el centro de la página optimizar contenido para usuarios móviles.
Y, con la capacidad de atención limitada de los lectores móviles, es más importante que nunca asegurarse de que su mensaje central se coloque en ese punto óptimo.

Above the fold
Es un hecho que los usuarios móviles tienen más probabilidades de desplazarse que los visitantes de escritorio. De hecho, el 90% de los lectores se desplazan en el móvil en los primeros 14 segundos de visitar su sitio.
Sin embargo, un hecho menos conocido es que, si bien los usuarios se desplazan, solo el 20% de la atención se concentra debajo del pliegue.
El punto clave: colocar contenido sobre el pliegue sigue siendo importante para captar la atención de los usuarios de dispositivos móviles.
Sé conciso
Las personas que usan sus teléfonos para navegar por Internet están distraídas y tienen períodos de atención cortos, muy cortos.
No tienen el tiempo o la inclinación para desplazarse a través de una gran cantidad de información que está mal distribuida, para encontrar la pepita de información que requieren.
Asegúrate de que tu contenido sea corto, directo e inmediatamente al grano.
Aburrido sobre él GIF – Buscar y compartir en GIPHY
Haz que sea fácil de leer
En relación con el punto anterior, es importante asegurarse de que su contenido se pueda leer fácilmente. Además de cortar texto superfluo, asegúrese de que su formato ayude a los lectores a escanear rápidamente la página.
Las mejores prácticas incluyen:
- Acorte oraciones y párrafos tanto como sea posible. Los usuarios luchan por leer grandes fragmentos de texto en pantallas pequeñas.
- Para mantener la atención y el enfoque de los usuarios, use viñetas y listas para dividir las secciones de contenido.
- Considere CTAEl término CTA en marketing se refiere a la llamada a la acción, que es un elemento de marketing diseñado para incitar a los clientes potenciales a realizar una acción específica, como comprar un producto o suscribirse a un boletín informativo. Las llamadas a la... menos orientadas a las ventas que tengan en cuenta el comportamiento y la posición de los usuarios de dispositivos móviles en el embudo de ventas.
8. IMPLEMENTE LAS MEJORES PRÁCTICAS DE MOBILE UX
Estrechamente ligada a la optimización de su contenido para dispositivos móviles, están las mejores prácticas de diseño móvil.
Estos consejos lo ayudarán a optimizar la experiencia de usuario de sus visitantes, mantenerlos en su sitio por más tiempo y ayudarlo a mejorar su clasificación.
Eliminar la barra de navegación en la vista móvil
En las pantallas móviles, el espacio es limitado y debe tener en cuenta para qué se utiliza cada píxel. Debe eliminar su barra de navegación para liberar bienes inmuebles valiosos.
El reemplazo más común es el menú de hamburguesas 🍔, que abre un cajón cuando se hace clic.

El beneficio es que la barra de navegación está oculta hasta que un usuario necesita navegar por el sitio web, luego se extiende a un menú grande, fácil de usar y en el que se puede hacer clic.
Los elementos importantes deben ser de fácil acceso.
A pesar del hecho de que las pantallas móviles se están haciendo más grandes, los estudios han demostrado que el 75% de las personas todavía usan un pulgar individual para hacer clic y desplazarse por los sitios web.
Los usuarios tienden a hacer clic en el centro de la pantalla y se ha encontrado que los clics ubicados hacia las áreas externas de una página tienen una menor precisión táctil.

Esto significa que debe considerar dónde se encuentran los elementos importantes de su página.
Los elementos primarios deben colocarse en el centro de la página, mientras que los elementos secundarios deben estar un poco más alejados.
Optimizar y minimizar los tamaños de archivo
Es muy importante optimizar las imágenes en su sitio web. Tienen un gran efecto en el tiempo de carga del sitio web, lo que a su vez afecta la experiencia del usuario y su clasificación en los SERP.
Sin embargo, la situación es aún más crítica en dispositivos móviles. Los usuarios están ocupados, distraídos y potencialmente tienen una mala conexión móvil. Si su página no se carga rápidamente, puede perderla.
Antes de cargar una imagen en su sitio web, use una herramienta como TinyJPG para minimizar el tamaño del archivo.

Optimizar formularios para dispositivos móviles
A nadie le gusta escribir en sus teléfonos móviles, por lo que una forma fácil de perder un visitante móvil es tener formularios largos o complicados en su sitio web.
Revise todos los formularios en su sitio web y considere eliminar tantos campos de formulario como sea humanamente posible.
Además, considere dividir los formularios en varios pasos, con alguna forma de barra de progreso que asegure al cliente que están casi listos.
9. REALIZA UNA ESTRATEGIA DE PALABRAS CLAVE MÓVIL
¿Sabía que los términos que las personas buscan pueden ser diferentes según el dispositivo que utilizan?
Por ejemplo, la búsqueda por voz se está volviendo cada vez más común y los usuarios a menudo emplean diferentes palabras clave o frases al escribir en dispositivos móviles.
Para reflejar eso, debe realizar una investigación de palabras clave para dispositivos móviles.
Primero, identifique qué palabras clave se usan en dispositivos móviles y luego considere la intención del usuario.
Finalmente, use su investigación para crear contenido que se adapte a este tipo de usuario y (¡muy importante!) Asegúrese de que esté optimizado para dispositivos móviles.
Use SEMRush, Ahrefs u otra herramienta de investigación de palabras clave para encontrar qué términos de búsqueda ingresan los usuarios en móviles y tabletas.
En SEMRush, por ejemplo, puede ingresar su palabra clave en la barra de búsqueda y presionar «Comenzar ahora». Por defecto, los resultados que verá son para todas las búsquedas en el escritorio, pero puede alternar fácilmente a dispositivos móviles aquí:

Los resultados serán diferentes para computadoras de escritorio y dispositivos móviles. Las búsquedas móviles serán más cortas, relacionadas con la ubicación y potencialmente tendrán un error tipográfico extraño.
Si se desplaza hacia abajo, encontrará palabras clave de concordancia de frase y palabras clave relacionadas. Observe el uso de «cerca de mí».
El uso intensivo de «cerca de mí» en las búsquedas móviles presenta un problema para la optimización de SEO: es imposible clasificarlos porque dependen de la ubicación específica del usuario.
Su mejor apuesta para «clasificar» para estos términos relacionados con la proximidad es sobrecargar su SEO local.
Esto significa configurar una página de Google My BusinessGoogle My Business es una plataforma gratuita de Google que permite a las empresas y organizaciones verificar y administrar su presencia en línea en Google, incluyendo en los resultados de búsqueda y en Google Maps. Al utilizar Google My Business, las empresas pueden proporcionar información... con su dirección e información comercial, por lo que cuando alguien busca una palabra clave en su nicho, su listado de Google se clasifica.
También podría considerar la creación de páginas de destino específicas de la ubicación en su sitio web, diseñadas para absorber la búsqueda de su ubicación y keywords.
10: OPTIMIZA TÍTULOS Y DESCRIPCIONES PARA MEJORAR EL SEO MÓVIL
Cuando esté optimizando títulos y meta descripciones para los resultados de la búsqueda móvil, debe recordar que tiene menos espacio para jugar.
No existe una directriz estricta, pero la longitud ideal para los títulos de páginas móviles es entre 58 y 60 caracteres, y aproximadamente 115 caracteres para la meta descripción móvil.
Optimizar títulos y descripciones para seo móvil
Por lo tanto, debe ser lo más conciso posible al crear títulos y meta descripciones para la búsqueda móvil. Si los hace demasiado largos, su contenido se truncará.
Si usa WordPress, aproveche el editor de fragmentos de SEO de Yoast, que le permite cambiar entre la vista de escritorio y móvil para que pueda optimizar el contenido para que funcione para ambos.

Lista de verificación de SEO móvil
Hay mucho que asimilar y, desafortunadamente, los diez pasos de estos artículos son solo una pieza del rompecabezas.
Para optimizar completamente su sitio para SEO móvil, debe realizar los pasos del uno al diez Y completar todos los pasos habituales de SEO que tomaría para optimizar un sitio web de escritorio normal.
Tenga una visión apmlia analizando toda nuestra metodología actualizada para 2020: Metodolgoía SEO
La buena noticia es que si sigue los pasos anteriores, habrá construido las bases para un sitio móvil que pueda clasificarse altamente para sus términos de búsqueda en Google y proporcionar un ROIROI o "Return on Investment" es una medida de la eficiencia de una inversión o de un proyecto. Se calcula dividiendo el beneficio obtenido (return) entre el costo de la inversión (investment) y se expresa como un porcentaje. Por ejemplo, si una inversión de 100... positivo en sus esfuerzos de SEO.
Use esta lista de verificación descargable para comenzar rápidamente con su SEO móvil.
⃞ Use Google Analytics para verificar cuánto tráfico móvil obtiene y el desglose de dispositivos
⃞ Use Google Search Console para conocer los clics, las impresiones, el CTR y la posición de su tráfico móvil
⃞ Use Google Mobile Friendly Test para averiguar si su sitio web ya es compatible con dispositivos móviles
⃞ Compruebe cómo Google está obteniendo su sitio móvil con Google Search Console
⃞ Compruebe si hay errores de rastreo con Google Search Console
⃞ Utilice la prueba de velocidad móvil de Google para verificar qué tan rápido se carga su sitio web en el móvil e identificar cualquier problema
⃞ Si su sitio aún no responde, actualice a un tema receptivo o solicite a un desarrollador que actualice el código
⃞ Compruebe que sus ventanas emergentes sean amigables para dispositivos móviles y no intrusivas
⃞ Optimice su contenido para usuarios móviles (y de escritorio)
⃞ Implemente las mejores prácticas de diseño móvil UXEl término UX (experiencia de usuario) se refiere a la forma en que una persona se siente al interactuar con una empresa, su producto o su servicio. En el contexto del marketing, el UX puede ser una herramienta poderosa para mejorar la efectividad de una...
⃞ Realizar investigación de palabras clave móviles
⃞ Optimizar títulos y descripciones para mejorar el SEO móvil
Fuentes de información:
- bubblegumsearch.com/blog/mobile-seo-audit/
- developers.google.com/web/fundamentals


