La decisión de migrar tu tienda en línea de WordPress a ShopifyShopify es una plataforma de comercio electrónico que permite a individuos y empresas crear sus propias tiendas en línea. Es popular por su facilidad de uso y por ofrecer una solución integral que abarca desde la creación de la tienda hasta la gestión de inventarios... es un paso emocionante y estratégico en la evolución de tu negocio en línea. Con la creciente popularidad de Shopify como plataforma de comercio electrónico, muchos propietarios de tiendas están considerando realizar esta transición para aprovechar las poderosas herramientas y funcionalidades que ofrece Shopify.
En esta guía completa, te llevaré a través de los pasos necesarios para migrar con éxito tu tienda en línea de WordPress a Shopify. Desde la planificación inicial hasta la ejecución y la optimización posterior a la migración, te proporcionaré las instrucciones detalladas y los recursos necesarios para garantizar una transición suave y exitosa.
Comencemos a explorar paso a paso cómo migrar tu tienda en línea de Wordpress a Shopify.
Migración de productos de Wordpress a Shopify
1. Instalación de plugin en Wordpress
Lo primero que necesitamos para hacer una buena exportación, es un descargarnos un plugin gratuito que nos permita exportar nuestros productos de manera correcta. Para ello utilizaremos el siguiente plugin:
Product Import Export for WooCommerce

2. Instalación de app en Shopify
Para poder realizar una correcta importación, Shopify te permite realizarla a partir de un CSV, pero actualmente no te permite insertar descripciones cortas, u otros Meta Campos que puedas tener con información de tus productos, por lo que nosotros vamos a usar la siguiente app en Shopify para ello:

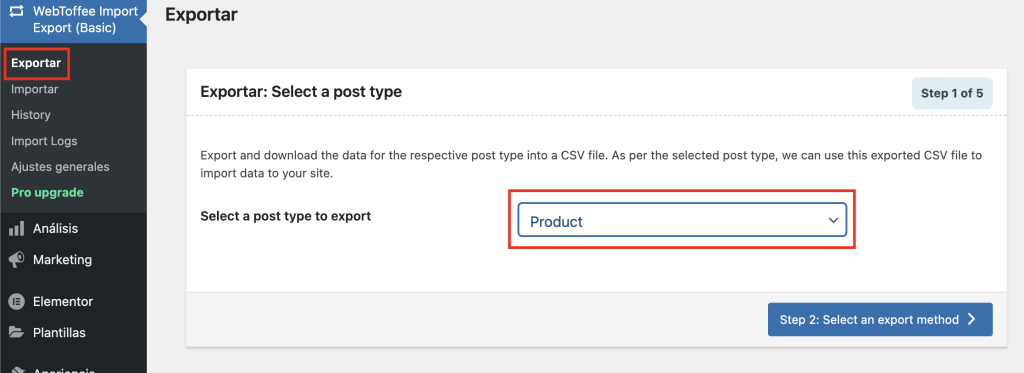
3. Exportación de Productos
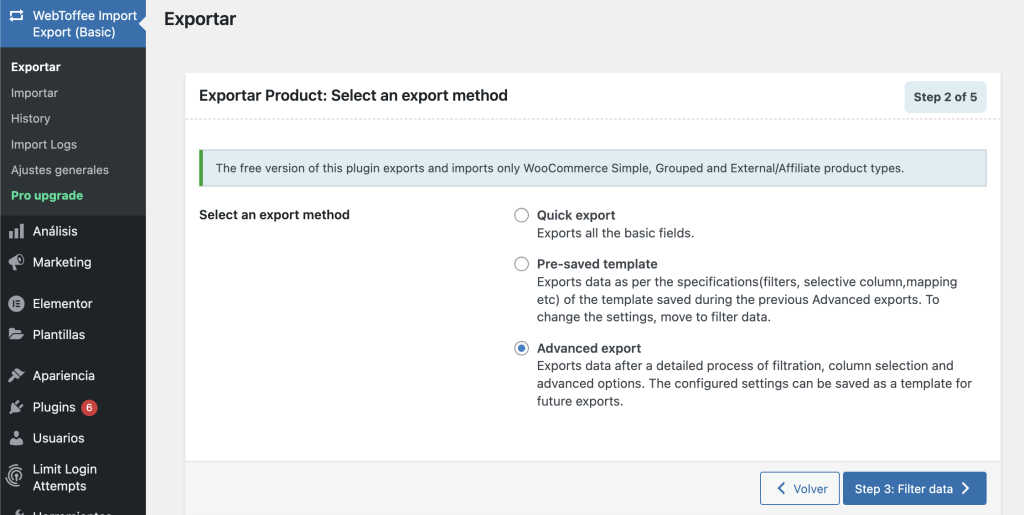
Una vez tengamos ambos plugins instalados y listos para el correcto funcionamiento, nos iremos al Wordpress y procederemos a la exportación de nuestros productos.


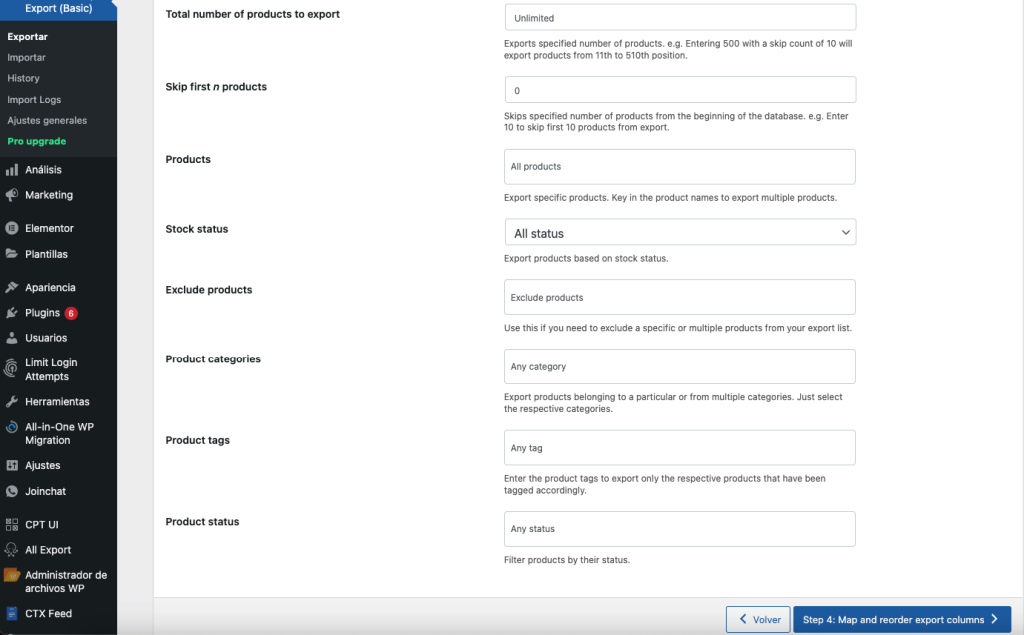
Ahora nos tocará escoger los productos que queramos exportar. En el caso que queramos exportar todos los productos, lo dejaremos en el estado por defecto. En caso contrario, elegiremos por ejemplo de que categoría queremos exportar los productos, o de que categorías queremos excluir dichos productos.
* Cabe destacar que el plan gratuito de Matrixify solo te permite hacer importaciones de 10 en 10. Por lo que esta herramienta es muy útil ya que puedes determinar los productos a exportar, y los productos para saltarte, en caso que quieras realizar esta maniobra.
Es decir, si quisiéramos exportar 20 de nuestros productos, podríamos hacerlo en lotes de 10. En nuestra primera iteración pondríamos la primera fila: Número total de productos a exportar en 10, y nuestra segunda fila: Saltarse n productos a 0. Y en la siguiente iteración pondríamos en nuestra primera fila 10 productos, y en nuestra segunda fila 10 para saltar, con lo que obtendríamos 20 productos en 2 iteraciones de 10 en 10.

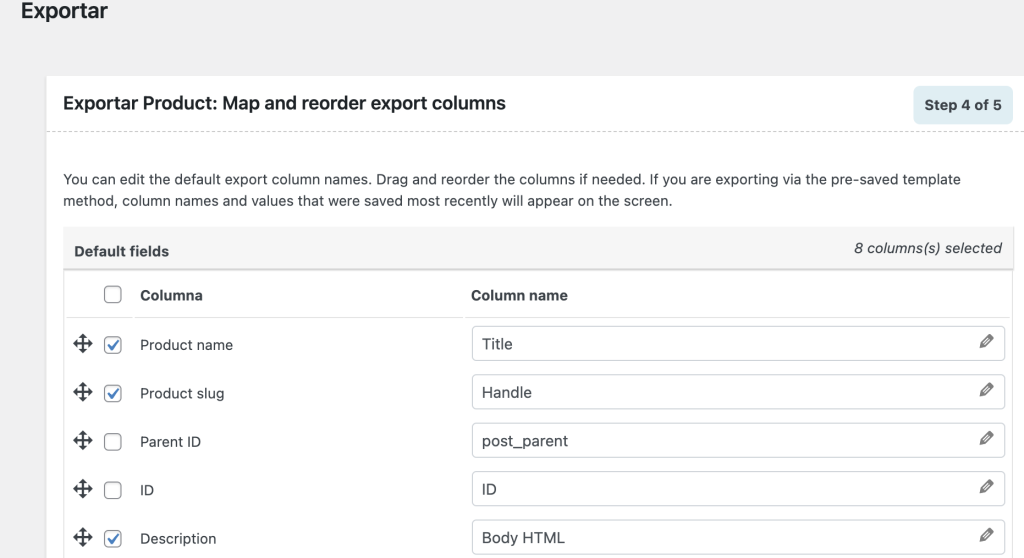
3.1 Mapeo de datos
Ahora nos tocará mapear los datos que exportamos para que las columnas con los datos que sacamos de Wordpress, coincidan con las columnas que queremos importar en Shopify.
Esta parte tiene mucha importancia, ya que si no hacemos un buen mapeo de los datos, la app de Matrixify no leerá bien los datos y la importación resultará fallida. Por eso os dejaré aquí una lista con el mapeo de campos que debemos tener en cuenta, en mi opinión los más importantes.
Nombre del campo en Wordpress – Nombre del campo en Shopify
Product Name – Title
Description – Body HTML
Short description – ** Más adelante veremos como mapear este campo, por el momento, hacer la exportación con este nombre de columna
Regular price – Variant Compare At Price
Sale price – Variant Price
Images (featured and gallery) – Image Src
tax:brand – Vendor
tax:product_cat – Category
Para mirar los nombres de las columnas de datos extra que quieras añadir a tu exportación, mira esta guía completa de Matrixify, para obtener el nombre y poder mapear de manera correcta.

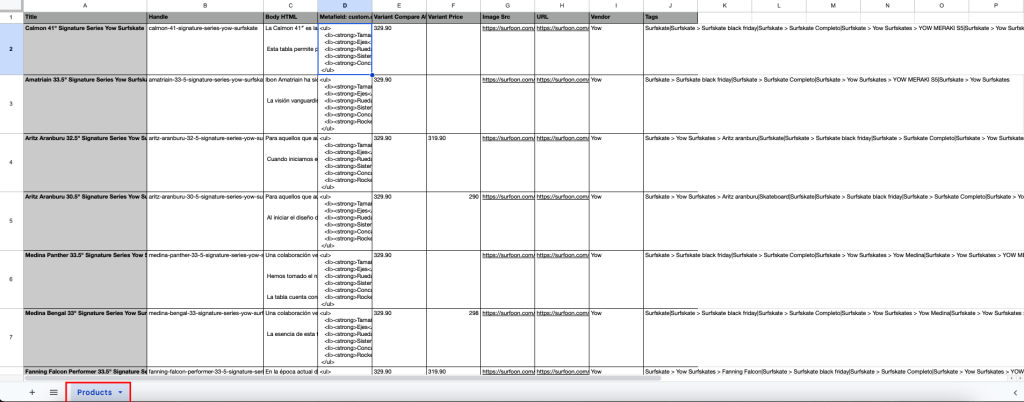
Una vez tengamos exportados nuestros productos, los llevaremos a una hoja de googleGoogle es uno de los principales motores de búsqueda en Internet y es utilizado por millones de personas en todo el mundo para encontrar información en línea. En términos de SEO (optimización de motores de búsqueda), Google es el principal motor de búsqueda que hay... Sheets para poder aplicar cierto código para la transformación de datos que no se mapean automáticamente.
Muy importante! La página que nosotros abramos, ha de tener el nombre de Products como nombre de la hoja

En este punto, podemos modificar el nombre de la columna que antes nos ha quedado por modificar, la short description, o cualquier otro meta campo que nosotros decidamos usar en Shopify. Para ello, el nombre de la columna tendrá el siguiente formato:
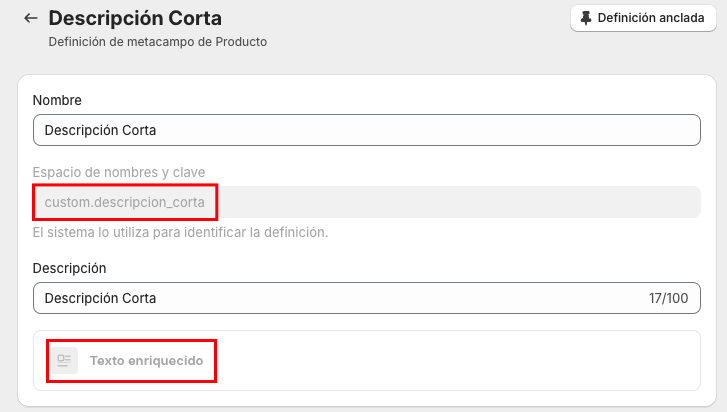
Metafield: custom.descripcion_corta [rich_text_field] –> Dónde custom.descripcion_corta es el meta campo que nosotros hemos generado en Shopify, y que podemos coger esta descripción de la definición del meta campo de producto y el rich_text_field como el tipo de meta campo, en nuestro caso un Texto enriquecido, para poder usar las funciones de html.

3.2 Transformación de los datos
Matrixify, espera los datos de una forma en concreto. Es por eso que os dejaré por aquí un código es Apps Script para poder ejecutar la siguiente transformación.
Para el caso de los meta campos, espera un formato Json en concreto, y solo tendrás que seguir estos pasos.
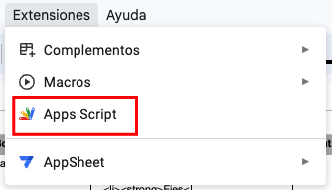
3.2.1 Abrir una hoja Apps Script
En tu hoja de Google Sheets, en extensiones, selecciona Apps Script

3.2.2 Agregar código para crear Json en Meta Campo
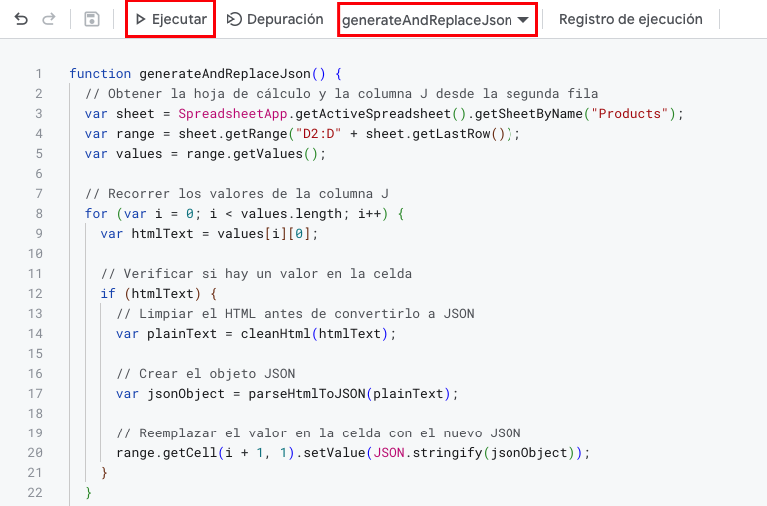
Ingresa el siguiente código teniendo en cuenta la posición de tu columna dónde este el meta campo que quieres añadir. En este caso en concreto, mi meta campo está en la columna D.
function generateAndReplaceJson() {
// Obtener la hoja de cálculo y la columna J desde la segunda fila
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Products");
var range = sheet.getRange("D2:D" + sheet.getLastRow()); //Cambiar columna
var values = range.getValues();
// Recorrer los valores de la columna J
for (var i = 0; i < values.length; i++) {
var htmlText = values[i][0];
// Verificar si hay un valor en la celda
if (htmlText) {
// Limpiar el HTML antes de convertirlo a JSON
var plainText = cleanHtml(htmlText);
// Crear el objeto JSON
var jsonObject = parseHtmlToJSON(plainText);
// Reemplazar el valor en la celda con el nuevo JSON
range.getCell(i + 1, 1).setValue(JSON.stringify(jsonObject));
}
}
}
function cleanHtml(htmlText) {
// Utilizar expresiones regulares para eliminar las etiquetas HTML
return htmlText.replace(/<[^>]*>/g, "");
}
function parseHtmlToJSON(htmlText) {
// Implementa aquí la lógica para convertir HTML a JSON
// Puedes usar bibliotecas de terceros como Cheerio para facilitar el análisis del HTML.
// En este ejemplo simple, se asume que el HTML solo contiene texto sin formato.
var bold = false;
// Verificar si el texto es negrita
if (htmlText.includes("<b>") && htmlText.includes("</b>")) {
bold = true;
// Eliminar las etiquetas de negrita del texto
htmlText = htmlText.replace(/<\/?b>/g, "");
}
// Dividir el texto en líneas
var lines = htmlText.split("\n");
// Crear el objeto JSON
var jsonObject = {
type: "root",
children: [
{
type: "list",
listType: "unordered",
children: lines
.filter((line) => line.trim() !== "")
.map((line) => ({
type: "list-item",
children: [
{
type: "text",
value: line.trim(),
bold: bold,
},
],
})),
},
],
};
return jsonObject;
}Una vez hemos insertado este código, sustituyéndolo por el que nos genera de manera automática, guardaremos y ejecutaremos.

Esto, nos generará en nuestra columna el formato Json esperado para la importación a Shopify parecido a esto:
{«type»:»root»,»children»:[{«type»:»list»,»listType»:»unordered»,»children»:[{«type»:»list-item»,»children»:[{«type»:»text»,»value»:»Tamaño: 41″ x 10″ x 27″ WB»,»bold»:false}]},{«type»:»list-item»,»children»:[{«type»:»text»,»value»:»Ejes: YOW 9.0″ Standard/Silver»,»bold»:false}]},{«type»:»list-item»,»children»:[{«type»:»text»,»value»:»Ruedas: YOW URA 66x51mm MAYO 78A»,»bold»:false}]},{«type»:»list-item»,»children»:[{«type»:»text»,»value»:»Sistema YOW : Meraki (S5)»,»bold»:false}]},{«type»:»list-item»,»children»:[{«type»:»text»,»value»:»Concavo: Low»,»bold»:false}]}]}]}
Siendo este el formato original:
<ul>
<li><strong>Tamaño:</strong> 41″ x 10″ x 27″ WB</li>
<li><strong>Ejes</strong>: YOW 9.0″ Standard/Silver</li>
<li><strong>Ruedas</strong>: YOW URA 66x51mm MAYO 78A</li>
<li><strong>Sistema YOW </strong>: Meraki (S5)</li>
<li><strong>Concavo:</strong> Low</li>
</ul>
3.2.3 Agregar código para formatear las imágenes
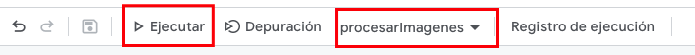
También deberemos agregar otra función para convertir nuestras imágenes al formato esperado. Debajo del código anterior, agregaremos la siguiente función, teniendo en cuenta que nuestras imágenes se encuentran en la columna G.
function procesarImagenes() {
var hoja = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Products");
var columnG = hoja.getRange("G2:G" + hoja.getLastRow()).getValues(); // Cambiar columna en caso de necesitarlo
columnG.forEach(function(imagen, index) {
var urls = imagen[0].match(/(https?:\/\/[^\s]+)/g); // Extrae las URLs de la cadena
if (urls && urls.length > 0) { // Si se encontraron URLs
hoja.getRange("G" + (index + 2)).setValue(urls.join(";")); // Actualiza el valor en la misma celda, uniendo las URLs con ;
}
});
}
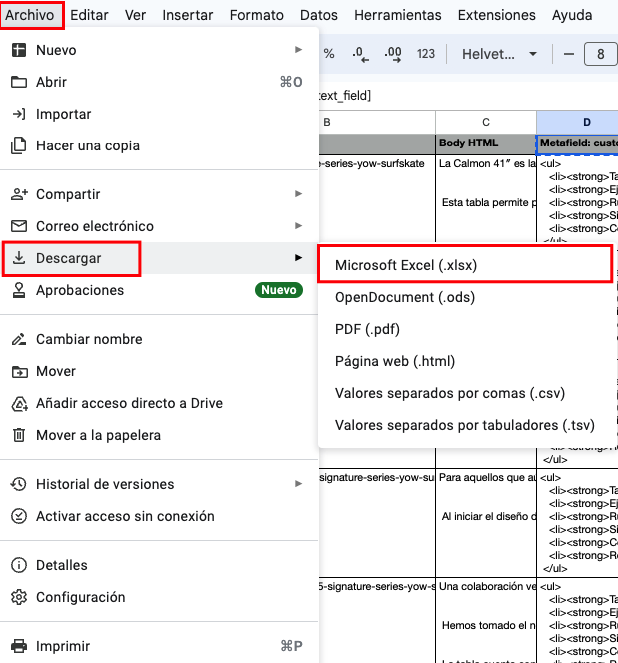
Una vez nuestro Google Sheets tenga el formato adecuado, lo exportaremos como un .xlsx.

4. Importación de Productos
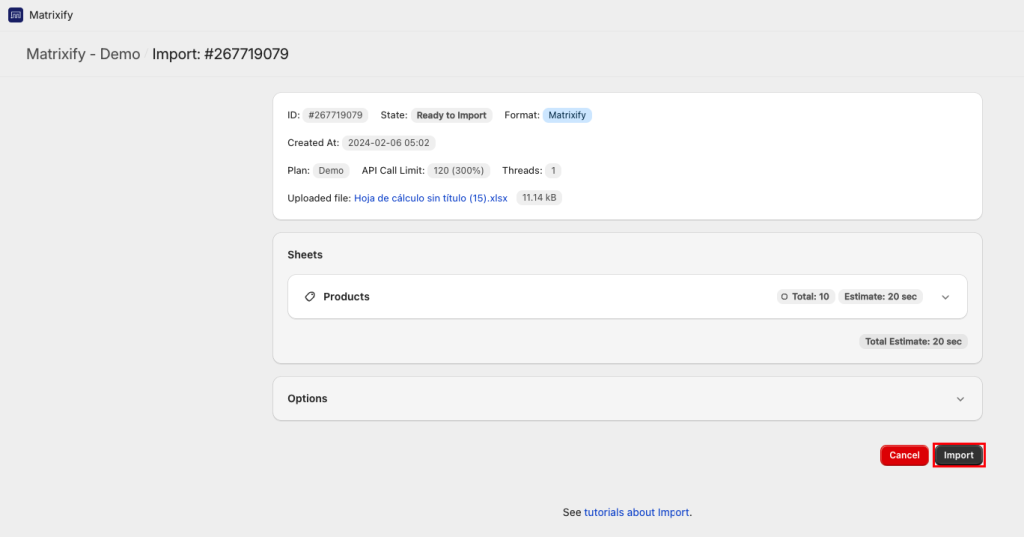
Una vez tengamos nuestra hoja en formato .xlsx, iremos a Shopify, y abriremos nuestra app Matrixify, y arrastraremos nuestro archivo para proceder con la importación.

Una vez tengamos la importación hecha, podremos revisar que nuestros productos se han importado de manera correcta yendo a nuestros productos de Shopify.
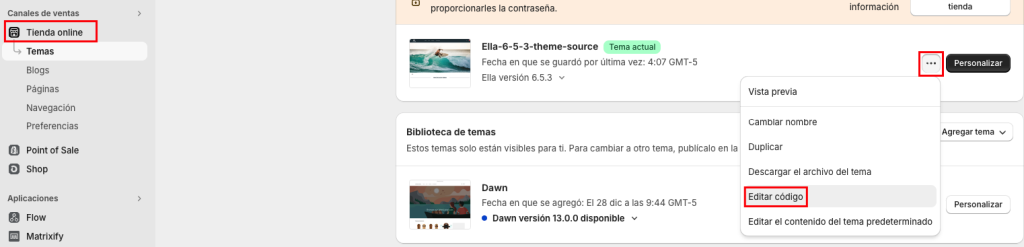
Por último, necesitaremos realizar la última transformación de los datos. Como el meta campo lo hemos recibido en un formato Json, necesitaremos transformarlo de nuevo. Para ello, deberemos ir a la sección de editar código para transformar de nuevo nuestro meta campo

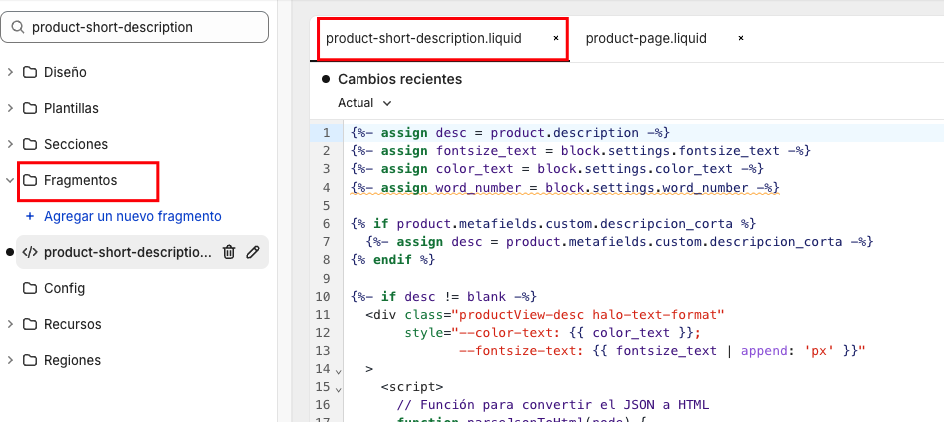
En nuestro caso, lo que hemos hecho ha sido crear un fichero .liquid como un snippet, y crear nuestra sección de Descripción Corta. Esto se podría aplicar para cualquier meta campo que queramos importar.

{%- assign desc = product.description -%}
{%- assign fontsize_text = block.settings.fontsize_text -%}
{%- assign color_text = block.settings.color_text -%}
{%- assign word_number = block.settings.word_number -%}
{% if product.metafields.custom.descripcion_corta %}
{%- assign desc = product.metafields.custom.descripcion_corta -%}
{% endif %}
{%- if desc != blank -%}
<div class="productView-desc halo-text-format"
style="--color-text: {{ color_text }};
--fontsize-text: {{ fontsize_text | append: 'px' }}"
>
<script>
// Función para convertir el JSON a HTML
function parseJsonToHtml(node) {
var result = '';
switch (node.type) {
case 'root':
result = parseJsonToHtml(node.children[0]);
break;
case 'list':
result = '<ul>';
node.children.forEach(function(child) {
result += '<li>' + parseJsonToHtml(child) + '</li>';
});
result += '</ul>';
break;
case 'list-item':
node.children.forEach(function(child) {
result += parseJsonToHtml(child);
});
break;
case 'text':
result = node.value;
break;
}
return result;
}
var jsonObject = {{ desc | json_parse | jsonify }};
document.write(parseJsonToHtml(jsonObject));
</script>
</div>
{%- endif -%}
El siguiente paso es renderizar nuestro snippet en nuestra hoja de ficha de producto, allá dónde queramos que se muestre.

Y con esto tendríamos nuestra importación de productos completada.
Migración de Blog de Wordpress a Shopify
Para la migración de los artículos de blog, lo haremos utilizando otro plugin gratuito de Wordpress, que se llama Export any WordPress data to XML/CSV

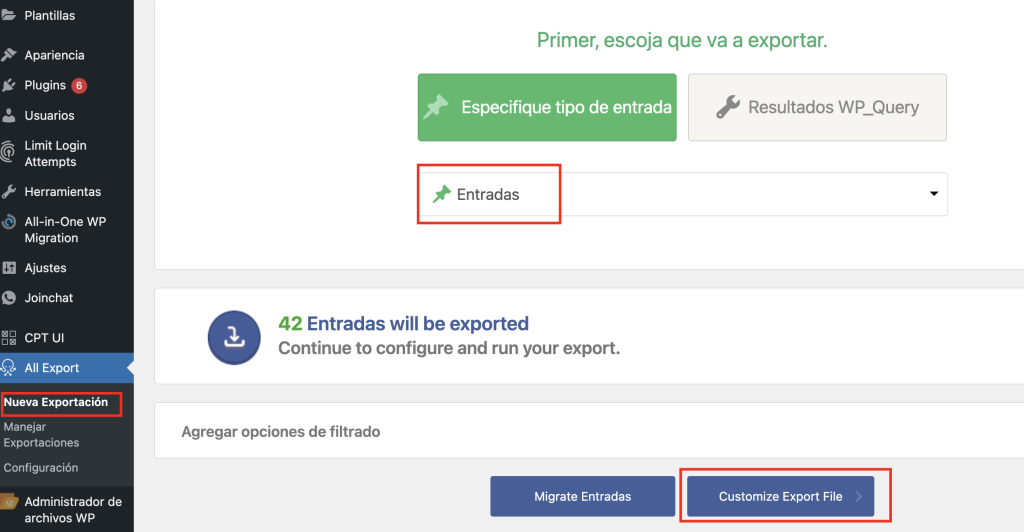
Seguiremos los siguiente pasos.

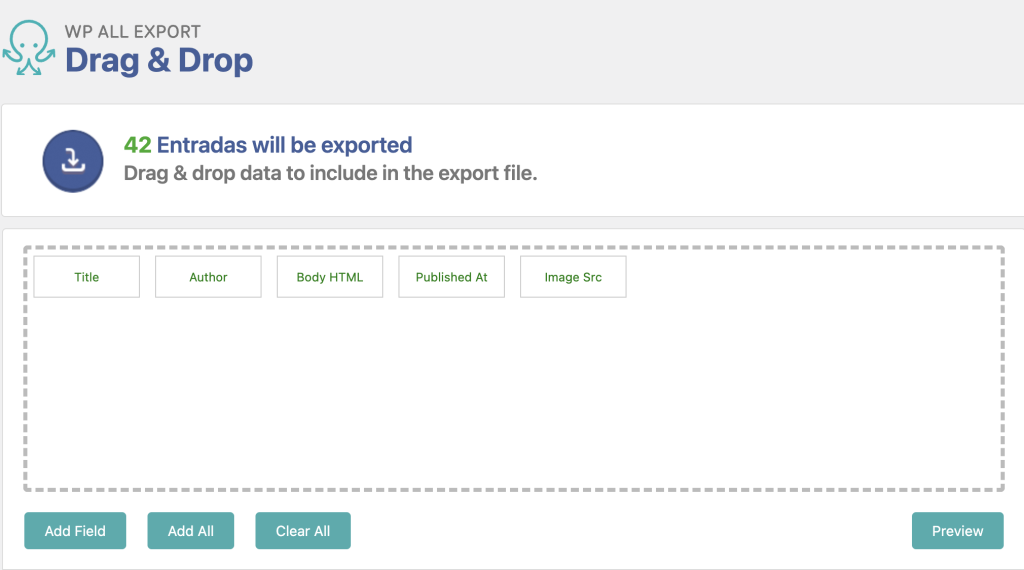
Una vez estemos en el apartado de Drag &AMP, o "Accelerated Mobile Pages", es una iniciativa de Google para mejorar la velocidad de carga de las páginas web en dispositivos móviles. AMP utiliza un conjunto especial de etiquetas HTML y JavaScript para crear versiones ligeras y rápidas de páginas web que se cargan...; Drop, podremos elegir de la misma manera que hemos hecho antes, los nombres de las columnas para exportar y que coincidan con los esperados en la app de Matrixify de Shopify!
Dejaré por aquí los que he necesitado yo para hacer la exportación, pero en este link podréis encontrar como mapear todos los campos restantes que necesitéis.

Nombre del campo en Wordpress – Nombre del campo en Shopify
Title – Title
Author Username – Author
Content – Body HTML
Estándar/Date – Published At
Images/Path – Image Src

Ahora procederemos a subirlo a una hoja de Google Sheets otra, vez, para exportarlo como un .xlsx y poder subirlo a Matrixify de nuevo.
***Cabe destacar, que la hoja de Google Sheets ha de tener el nombre de Blog Posts para que la App sepa que está importando artículos de Blog.
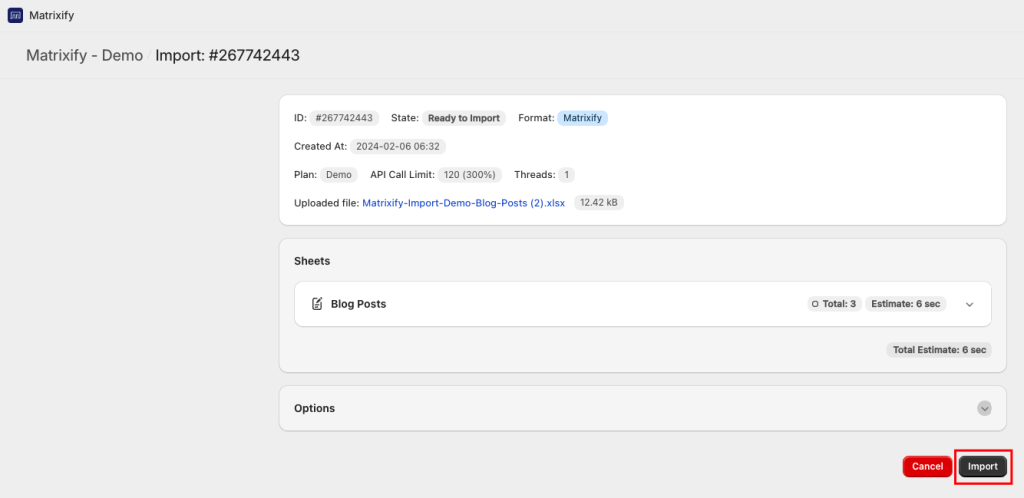
Una vez tengamos nuestra hoja lista, la subiremos a Shopify y le daremos a Import

Y con eso ya tendremos importados nuestros artículos de Blog

