El WPO (Web Performance Optimization) es un conjunto de técnicas y estrategias que se utilizan para mejorar el rendimiento y la velocidad de carga de un sitio web y este rendimiento, como consultores SEO nos afecta, ya que impacta en la usabilidad de los usuarios de nuestra web.

Vaya por delante, que para llevar a cabo una optimización WPO a fondo de un proyecto hay que tener recursos porque necesitaremos un equipo desarrollador para optimizar el código, un sysadmin para optimizar la parte del servidor, etc … Aunque no te asustes, aún hay cosas que como consultores SEO podemos hacer y que tenga impacto en el WPO del proyecto.
Core Web Vitals de Google
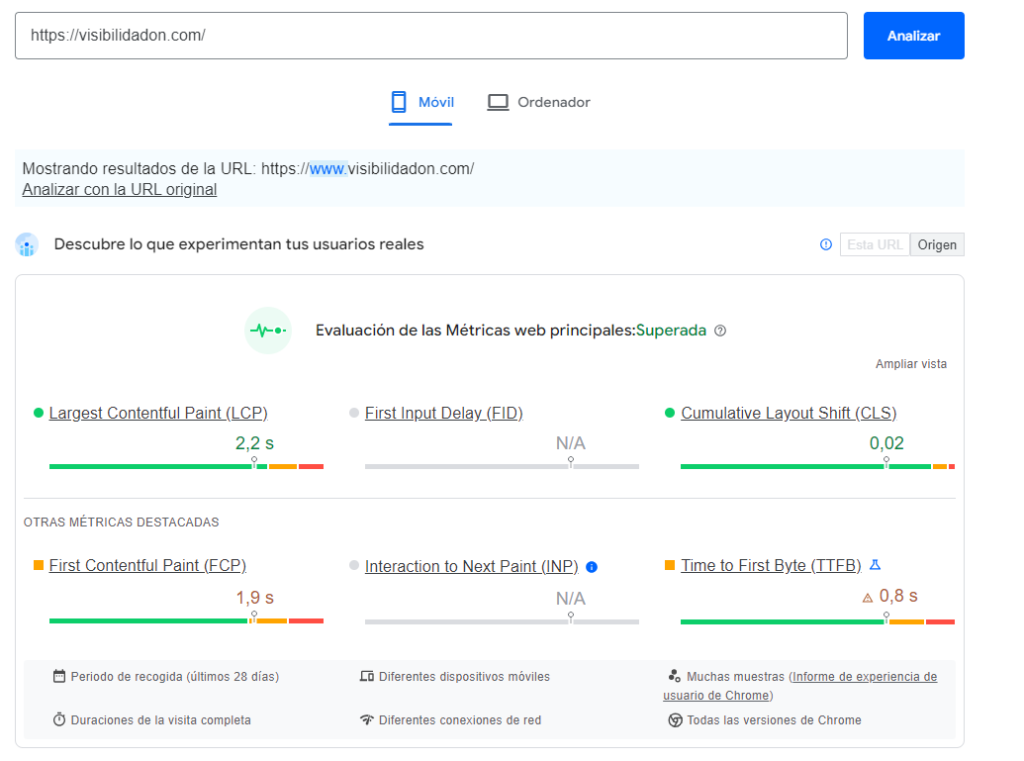
Las Core Web Vitals son un conjunto de métricas importantes para Google que evalúan la experiencia del usuario en un sitio web. Estas métricas se centran en tres aspectos clave: la velocidad de carga de la página, la capacidad de interacción y la estabilidad visual.
La primera métrica es el Largest Contentful Paint (LCP), que mide el tiempo que tarda en cargar el contenido principal de una página. Una carga rápida es esencial para retener a los usuarios y mejorar el posicionamiento en los motores de búsqueda.
La segunda métrica, First Input Delay (FID), evalúa la capacidad de interacción de una página midiendo el tiempo que transcurre entre la interacción del usuario y la respuesta del navegador. Una baja FID garantiza una experiencia fluida y receptiva para los visitantes del sitio.
En Mayo del 2023 Google anunció que la métrica FID sería sustituida por INP, Interaction to Next Paint, ésta métrica viene a suplir las carencias conocidas de FID, algunas de sus principales diferencias son:
- INP evalúa la capacidad de respuesta general de una página ante todas las interacciones del usuario durante su visita.
- FID se centra específicamente en medir el retraso de la primera interacción del usuario con una página durante su carga inicial.
- INP considera todas las interacciones de la página, mientras que FID solo considera la primera interacción.
- INP calcula la latencia más larga de todas las interacciones.
- FID calcula el tiempo que tarda en responder la primera interacción del usuario.
- INP proporciona una visión más completa de la capacidad de respuesta general de una página durante toda la visita del usuario.
- FID se centra en evaluar la percepción inicial de capacidad de respuesta de una página durante la carga inicial.
Por último, Cumulative Layout Shift (CLS) se centra en la estabilidad visual de una página, calculando la cantidad de desplazamiento inesperado que experimentan los elementos durante la carga. Una baja CLS ayuda a evitar frustraciones y garantiza una experiencia de navegación más agradable.
Técnicas WPO generales
Hay varias formas de optimizar el rendimiento y la velocidad de carga de un sitio web. Algunas de ellas incluyen:
- Una de las acciones que más impacto tienen pero más consumo de recursos tiene optimizar es la elección de un buen hosting, por eso te dejo aquí una selección de los mejores hosting para Wordpress
- Minimizar el tamaño de los archivos de imagen y utilizar formatos de imagen adecuados (como .webp)
- Utilizar un theme ligero, en el caso de CMS como Wordpress que podemos cambiar por completo su aspecto con un theme es importante valorar la carga del mismo para seleccionarlo
- Minimizar el tamaño de los archivos CSS y JavaScript y utilizar técnicas de minificación
- Utilizar un servidor de contenido estático para almacenar y servir contenido estático, como imágenes y archivos CSS y JavaScript
- Utilizar una red de entrega de contenido (CDN) (especialmente en proyectos internacionales) para distribuir el contenido de forma más rápida y eficiente
- Utilizar caché de navegador y de servidor para reducir la carga del servidor y mejorar la velocidad de carga
- Utilizar técnicas de optimización de bases de datos para mejorar el rendimiento de las consultas a la base de datos.
Optimizar WPO en Wordpress

Optimizar la carga en uno de los CMS más utilizados del planeta, para los que no somos expertos Sysadmin o programadores es una ventaja, porque podemos encontrar plugins para llevar a cabo todo tipo de mejoras que nos van a permitir mejorar el tiempo de carga de nuestro proyecto.
Os dejo un listado de los plugins básicos más útiles para mejorar la carga de tu web en Wordpress.
Plugins WPO Wordpress
WP Rocket
Uno de los plugins más conocidos para mejorar la carga de Wordpress, diseñado para mejorar la velocidad y el rendimiento de tu sitio web.
Al reducir los tiempos de carga de las páginas, WP Rocket ayuda a mejorar la experiencia del usuario y puede contribuir a mejorar el posicionamiento en los motores de búsqueda.

Es un plugin multipropósito, como una navaja suiza para mejorar la carga de tu web, con varias opciones para mejorar el rendimiento, como la creación de páginas en caché, la carga diferida de imágenes y archivos JavaScript, la minificación y combinación de archivos CSS y JavaScript, y la optimización de la base de datos.
Principales funcionalidades de WP Rocket::
Caché: Genera archivos HTML estáticos a partir de tu sitio web dinámico de WordPress, lo que reduce el tiempo de carga de las páginas.
Carga diferida (Lazy Load) de imágenes y videos: Las imágenes y los videos se cargan sólo cuando el usuario se desplaza hacia ellos, lo que mejora el tiempo de carga inicial de la página.
Minimización y combinación: Reduce el tamaño de los archivos CSS, JavaScript y HTML eliminando espacios innecesarios, comentarios y otros elementos que no son necesarios para la ejecución, y combina varios archivos para reducir el número de solicitudes HTTP.
Optimización de la base de datos: Limpia la base de datos de WordPress eliminando datos innecesarios como revisiones de publicaciones, borradores automáticos y comentarios spam, para mejorar el tiempo de respuesta del sitio.
Compatibilidad con CDN: Se integra fácilmente con redes de entrega de contenido (CDN) para distribuir el contenido de tu sitio web globalmente y reducir los tiempos de carga.
Precarga de caché: Precarga la caché de tu sitio web, lo que significa que las páginas se generan antes de que un usuario las solicite.
Compatibilidad con varios idiomas y sitios web de múltiples dominios: Funciona con plugins de traducción y permite optimizar sitios web en diferentes idiomas o configuraciones de múltiples dominios.
Perfmatters
Otro de los plugins que utilizamos en la agencia para mejorar la carga de la web como NO expertos en WPO, nos permite desactivar funciones de Wordpress y/o scripts de Javascript para evitar la carga y ralentización por ficheros que no se usan en determinadas páginas.

Algunas de sus funcionalidades las podemos hacer con WP Rocket, aunque éste es más ligero
Principales funcionalidades de Perfmatter:
Desactivación de scripts por página: Permite desactivar scripts y estilos específicos (CSS y JavaScript) en páginas o publicaciones individuales, lo que reduce las solicitudes HTTP y mejora los tiempos de carga.
Desactivación de funcionalidades de WordPress: Opción para deshabilitar funcionalidades de WordPress que no se utilizan, como los emojis, la REST API, los feeds RSS y otros elementos que pueden ralentizar el sitio.
Lazy Load de imágenes y videos: Implementa la carga diferida para imágenes, iframes y videos, lo que mejora el tiempo de carga inicial de la página.
Limitación de la frecuencia de revisión de publicaciones: Reduce la carga del servidor limitando la frecuencia con la que WordPress guarda automáticamente las revisiones de publicaciones y páginas.
Optimización de la base de datos: Ofrece herramientas para limpiar y optimizar la base de datos de WordPress, eliminando datos obsoletos o innecesarios.
Retraso de la carga de JavaScript: Permite retrasar la carga de scripts hasta que haya una interacción del usuario, lo que puede mejorar significativamente los tiempos de carga de las páginas.
Smush
Smush es un plugin para WordPress diseñado para optimizar imágenes. Reduce su tamaño sin perder calidad, mejora los tiempos de carga de la página y soporta imágenes en formato PNG y JPEG. Entre sus funcionalidades destacadas están la compresión sin pérdida, la carga lazy load de imágenes, la optimización en masa y la posibilidad de redimensionar imágenes para ajustarse a las necesidades del sitio web

Principales funcionalidades de Smush:
Compresión sin pérdida: Reduce el tamaño de las imágenes sin afectar su calidad.
Lazy load: Mejora el tiempo de carga al cargar imágenes solo cuando son visibles en la pantalla.
Optimización en masa: Permite optimizar todas las imágenes del sitio de una vez.
Redimensionamiento de imágenes: Ajusta las imágenes a dimensiones óptimas para reducir su tamaño.
Optimizar WPO en Shopify
El CMS para los ecommerces por excelencia también podemos llevar a cabo algunas acciones que van a mejorar la carga de la web y la experiencia de los usuarios, siempre con las limitaciones de un SaaS como Shopify en el que no podemos ejecutar acciones en el servidor.
Referencia: Documentación oficial Google Optimización sitio web
Herramientas para analizar WPO
Las herramientas son sólo eso, herramientas, la decisión de qué optimizar es sólo tuya.
GTMetrix

Google PageSpeed Insights

Google Search Console
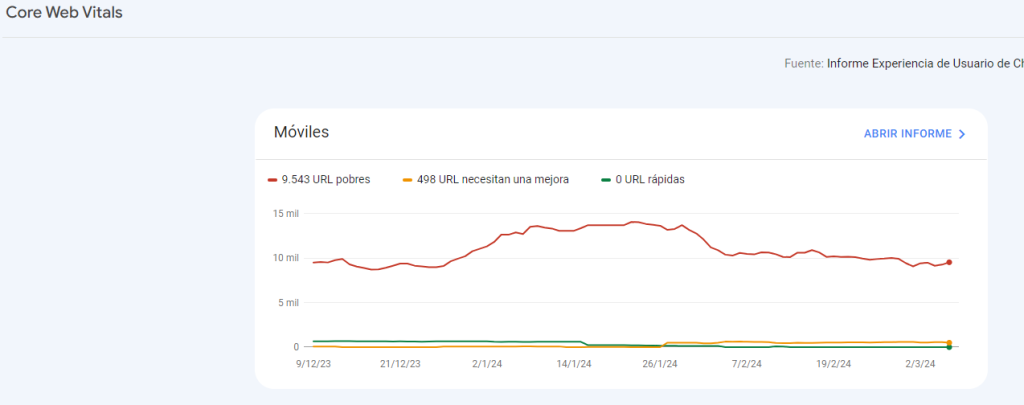
La herramienta por excelencia que Google nos facilita para poder hacer seguimiento del estado de indexación y/o problemas técnicos de nuestra web, también tiene un apartado que nos permite ver el rendimiento en concreto con las métricas de Core Web Vitals.