Ya «discutimos» hace no mucho sobre la ofuscación de enlaces y su conveniencia a la hora de «ocultar» nuestros enlaces a GoogleGoogle es uno de los principales motores de búsqueda en Internet y es utilizado por millones de personas en todo el mundo para encontrar información en línea. En términos de SEO (optimización de motores de búsqueda), Google es el principal motor de búsqueda que hay... y trabajar el link sculptinghttps://www.youtube.com/watch?v=3j2WJ-QDJ44 ¿Qué es el Link Sculpting? El Link Sculpting, también conocido como escultura de enlaces o sculpting de PageRank, es una práctica en el campo del SEO (Search Engine Optimization) que implica la manipulación estratégica de los enlaces dentro de un sitio web para distribuir... de proyectos con una gran cantidad de URLs, tipo un ecommerce multimarca por ejemplo.
Hoy os mostramos cómo algo tan simple y sencillo como la implementación de datos estructurados en un ecommerce puede hacerte multiplicar el tráfico en apenas un mes y es por cuestiones como estas por las que los datos estructurados tienen tanta relevancia en una estrategia SEO¿Qué es el SEO? SEO, o Search Engine Optimization, es un conjunto de técnicas y estrategias que tienen como objetivo mejorar la visibilidad y la posición de un sitio web en los resultados de búsqueda de los motores de búsqueda. El SEO se puede dividir....
¿Qué son los datos estructurados?
Los datos estructurados nos permiten indicar a Google (y otro buscadores) que tipo de información se trata en nuestra página, de esta forma, Google puede interpretar mejor esos datos y mostrarlos como formatos enriquecidos (rich snippetsLos Rich Snippets son fragmentos de código HTML que se añaden a un sitio web con el fin de mejorar la presentación de los resultados de búsqueda en Google. Estos fragmentos de código contienen información adicional sobre el contenido de la página, como el título,...) en las SERPsSERPS es la sigla en inglés para "resultados de búsqueda del motor". Los SERPS son los resultados que aparecen cuando realizamos una búsqueda en un motor de búsqueda, como Google o Bing. Estos resultados pueden incluir enlaces a sitios web, imágenes, videos y más. En....
Es decir, aplicando alguno de los formatos que veremos a continuación de datos estructurados Google puede saber si el contenido de esa página estamos hablando de una receta, de un coche, de un producto, de una persona, etc … Y de esta forma puede clasificar mejor esa información, y mostrarla por ejemplo a los usuarios que busquen una receta en concreto por ingrediente, por tiempo de preparación, etc …

Como ves en la imagen anterior, Google aprovecha los datos estructurados que usamos en nuestra página para mostrar snippets de formato enriquecido en las SERPs, es decir, módulos que aparecerán de forma independiente (módulos actuales que Google usa en las SERPs) cuando el usuario busque una kw que tenga sentido, por ejemplo, una receta.
En ese caso, las 3 URLs que aparecen en primera posición tienen algo en común, y es que las 3 están usando datos estructurados para indicar a Google que están hablando de una receta, de otra forma Google no los colocaría ahí.
Como ves, es una muy buena oportunidad de destacar nuestros resultados en las SERPs, aumentar el CTR y con ello llevar más tráfico a nuestra web.
Formatos de datos estructurados
Existen varios formatos estandarizados para implementar datos estructurados en nuestra web, el más recomendado es el JSON-LD, a mí me gusta más principalmente porque separa los datos estructurados del código de la página y es más sencillo de crear e implementar.
JavaScript Object Notation for Linked Data, el significado de JSON-LD, es un tipo de marcado de Javascript que nos permite incluir datos estructurados independientes dentro de una etiqueta <script>.
Es la forma más sencilla para implementar datos estructurados porque no tendrás que depender de un programador para poner datos estructurados en tu web, como sí tendrías que hacer con los siguientes dos formatos, ya que van embebidos en el código.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Tarta de 3 chocolates",
"author": {
"@type": "Person",
"name": "Javier FLores"
},
"datePublished": "2022-07-18",
"description": "Tarta para cumpleaños de tres chocolates..",
"prepTime": "PT20M"
}
</script>Especificación del lenguaje HTML con la que podemos implementar datos estructurados dentro de nuestro código HTML. Como vemos a continuación, debemos especificar dentro de cada etiqueta HTML a qué se refiere cada dato, ej: name, jobTitle, Affiliation, AdditionalName, address...<section itemscope itemtype="http://schema.org/Person">
Hello, my name is
<span itemprop="name">John Doe</span>,
I am a
<span itemprop="jobTitle">graduate research assistant</span>
at the
<span itemprop="affiliation">University of Dreams</span>.
My friends call me
<span itemprop="additionalName">Johnny</span>.
You can visit my homepage at
<a href="http://www.example.com/~JohnnyD" itemprop="url">www.example.com/~JohnnyD</a>.
<section itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
I live at
<span itemprop="streetAddress">1234 Peach Drive</span>,
<span itemprop="addressLocality">Warner Robins</span>,
<span itemprop="addressRegion">Georgia</span>.
</section>
</section>Resource Description Framework in Attributes, un lenguaje de marcado recomendado por W3C como estándar para implementar etiquetas RDF en en XHTML principalmente, en HTML o en XML.
<title>John's Home Page</title>
<base href="http://example.org/john-d/" />
<meta property="dc:creator" content="Jonathan Doe" />
<link rel="foaf:primaryTopic" href="http://example.org/john-d/#me" />
</head>
<body about="http://example.org/john-d/#me">
<h1>John's Home Page</h1>
<p>My name is <span property="foaf:nick">John D</span> and I like
<a href="http://www.neubauten.org/" rel="foaf:interest"
xml:lang="de">Einstürzende Neubauten</a>.
</p>
<p>
My <span rel="foaf:interest" resource="urn:ISBN:0752820907">favorite
book is the inspiring <span about="urn:ISBN:0752820907"><cite
property="dc:title">Weaving the Web</cite> by
<span property="dc:creator">Tim Berners-Lee</span></span></span>.
</p>Si quieres ampliar la información sobre los datos estructurados siempre puedes recurrir a la documentación de Google que en general es una gran fuente de conocimiento.
Tipos de datos estructurados
En la web de Schema podemos ver un listado completo de tipos de datos estructurados (independientemente de con qué tipo de marcado se implementen) recogidos y que podemos implementar en nuestra web, divididos en tres grandes verticales personas, lugares y cosas.
Por ejemplo:
Personas – Podremos indicar datos único de esta entidad persona, por ejemplo, nombre y apellidos, género, estudios, etc …
Recetas – La utilizada en nuestro caso de estudio. Nos permite indicar qué tipo de contenido es el de una receta y clasificarlo, por ejemplo, tiempo de corcción, ingredientes, pasos para hacer la receta, tipo de cocina, etc …
Negocios locales – Útil si estás trabajando el Seo local de tu web, te permite especificar cosas como horario, dirección, email, imagen, contacto, nombre …
Eventos – Director, actor, duración … son algunos de los datos que podremos especificar con el tipo de dato event.
Producto – Otro de los tipos que como agencia SEO para ecommerce estamos más acostumbrados a usar es el product, que nos va a permitir indicar el precio, marca, modelo, categoría, reseñas … etc … de un producto en concreto.
Puedes ver la lista completa de tipos de datos estructurados en Schema.
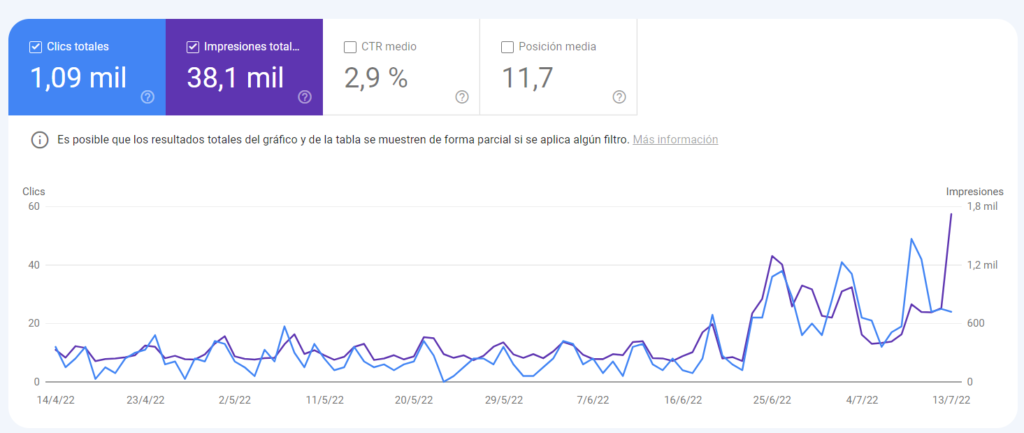
Impacto de los datos estructurados en el tráfico, caso de estudio
Los datos que hoy traigo son de un ecommerce de comida ecológica, venden productos como carne, verdura, frutas … todo ecológico. Y uno de los grandes canales de captación de tráfico es, como no podía ser de otra forma, el blog (aunque algunos se empeñen en matar el blog en los ecommerces).
En el blog trabajan mucho las entradas tipo RECETAS, donde hablan de la preparación de recetas con alimentos que tienen en venta en su ecommerce (no todos).
Lo curioso es que, pese a que como digo, el blog era un gran canalCanal de marketing se refiere a la serie de intermediarios o empresas que participan en la promoción, venta y distribución de un producto o servicio a un consumidor final. Estos canales pueden ser tanto físicos como digitales y pueden incluir a minoristas, distribuidores, mayoristas y... de captación de tráfico y enviaba cientos de visitas orgánicas diarias, todavía no habíamos planteado la implementación de datos estructurados de RECETAS.

De esos clics diarios, al menos un 70/80% entraban desde el blog, por los artículos de recetas. Es todo un reto derivar esos usuarios que van buscando como preparar un alimento a nuestro ecommerce, pero eso es algo que veremos más adelante, hoy veremos cómo aumentar el tráfico de una forma muy sencilla, con los datos estructurados.
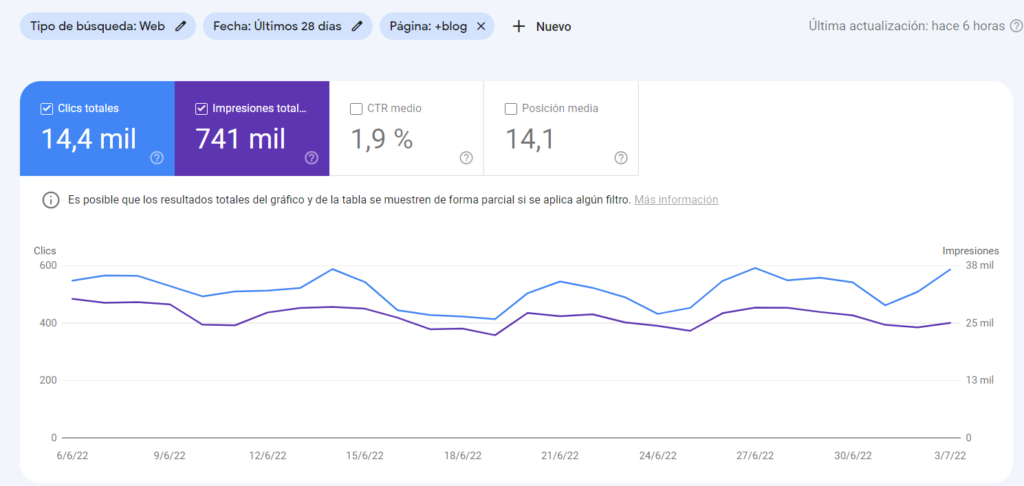
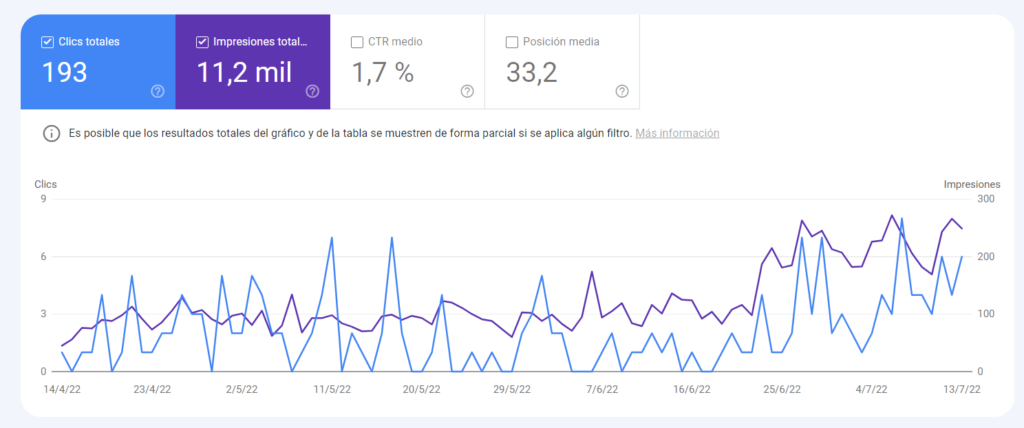
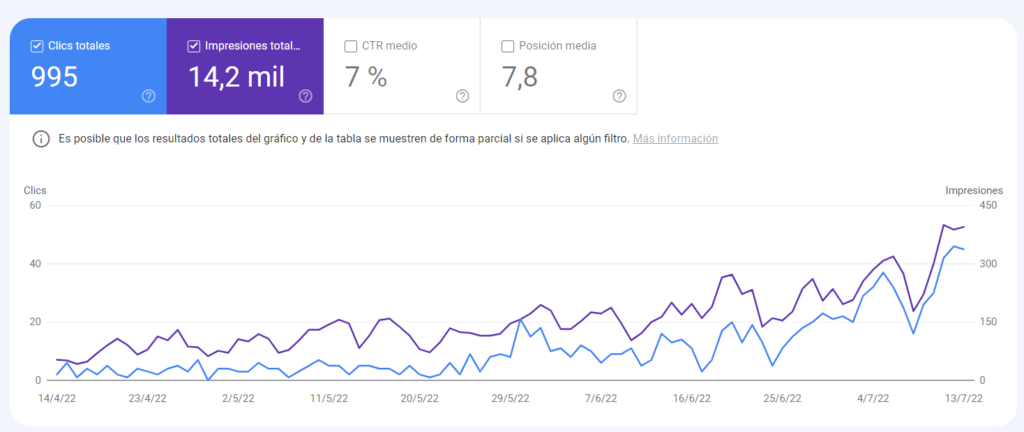
URLs que han mejorado el tráfico gracias a los datos estructurados



Incluyendo datos estructurados en mi web
Si te has decidido a mejorar el CTR de tus resultados en las SERPs, los datos estructurados es una buena forma de hacerlo. Google ha indicado que no tiene relación directa con el ranking de los resultados, como digo, ocupar un fragmento destacado va a «disparar» el CTR de tus resultados y con ello el tráfico.
Esto lo hemos corroborado en el caso de estudio anterior, de unas 15 URLs a las que implementamos datos estructurados como prueba para medir el impacto, las que mejor funcionaron fueron 4-5 que, oh casualidad, tenían más tráfico, es decir, que ya ocupaban un mejor posicionamiento.
⚠ Ojo porque un mal uso de los datos estructurados puede acabar en una penalización manual de tu web si lo haces de forma intencionada para engañar a Google y los usuarios. Ejemplo, utilizar el marcado de datos estructurados de empleos en una web que no tiene ofertas de empleos, utilizar una ubicación engañosa sobre el empleo, utilizar ofertas de empleo caducadas, etc …
Más información en la documentación de Google sobre Acciones manuales
Herramientas útiles para manejar datos estructurados
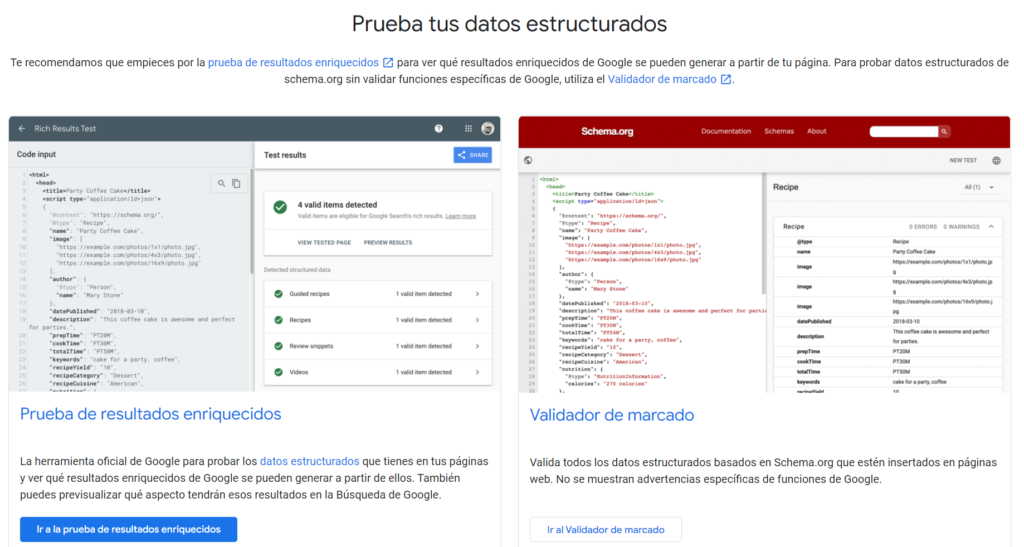
Schema Markup Testing Tool (Google)

La herramienta de prueba de datos estructurados de Google es la herramienta oficial de Google para trabajar con datos estructurados en nuestra web y se compone en realidad de dos herramientas:
- Prueba de datos enriquecidos: Nos permite comprobar qué rich snippets podrá generar Google con los datos estructurados que hemos añadido a nuestra web, viendo incluso una previsualización de cómo se verían en las SERPs.
- Validador de marcado: nos permite revisar que nuestros datos estructurados cumplen con la sintáxis de Schema.org
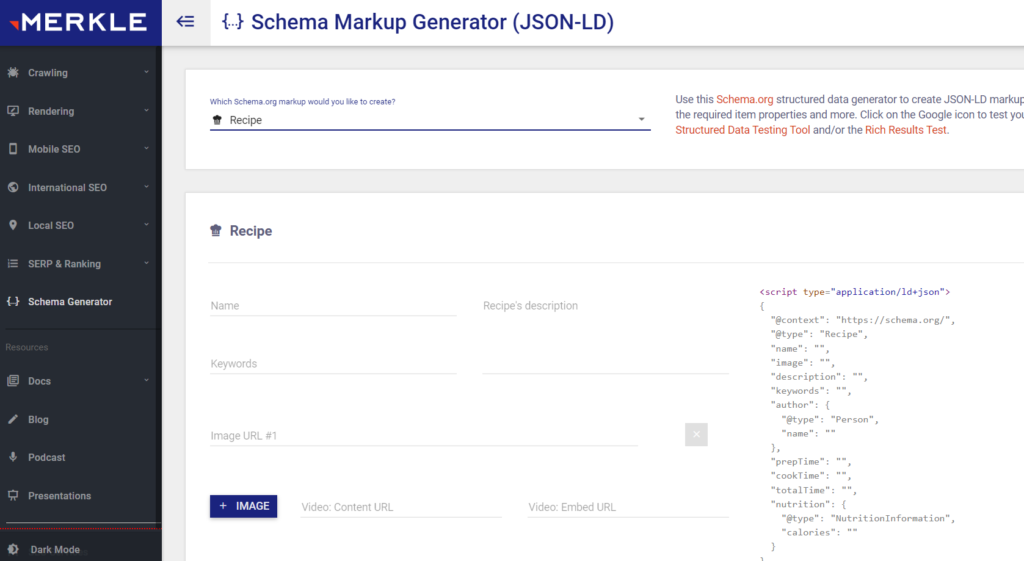
Schema Markup Generator
La herramienta de Schema Markup Generator (de TechnicalSEO) es una herramienta online que nos permite general todo tipo (no todos en realidad, pero sí los más comunes) de datos estructurados para poder insertarlos en nuestra web de forma manual.

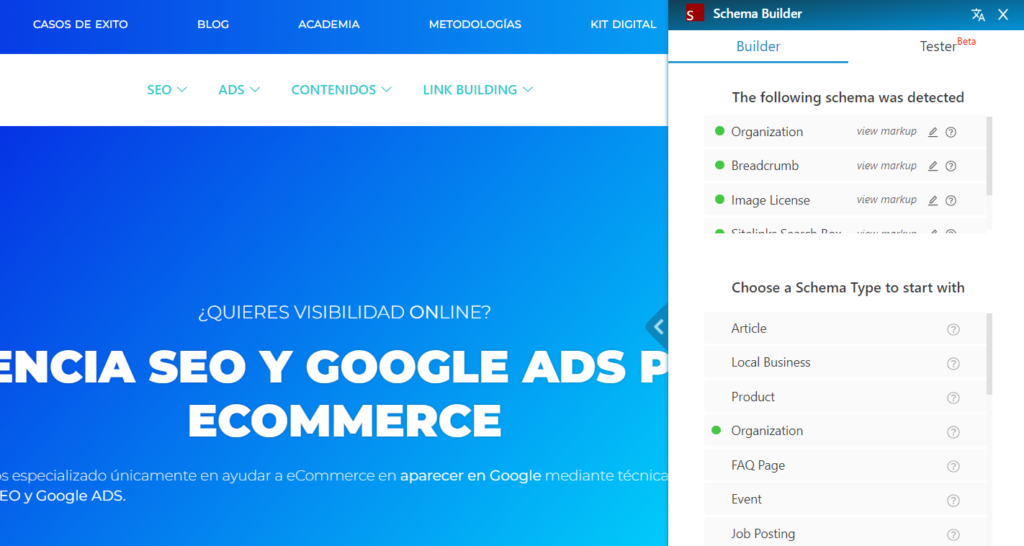
Schema Builder for Structured Data

El addon de Schema Builder for Structured Data para Chrome nos permite generar de forma sencilla entre más de 40 tipos de datos estructurados distintos el código para implementar en nuestra web.
Además podemos revisar de forma sencilla el estado de implementación y errores de datos estructurados e nuestra web o en webs de la competencia.
Screaming Frog
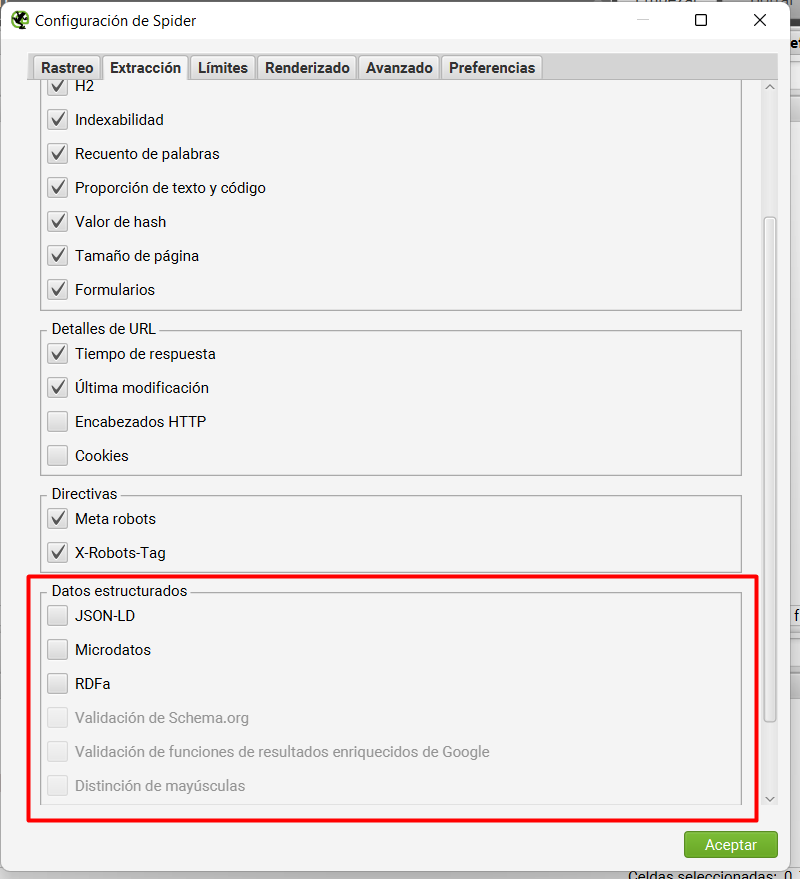
Como no podía ser de otra forma, la herramienta más versátil para los SEOs, Screaming Frog¿Qué es Screaming Frog? Screaming Frog es una herramienta de SEO (Search Engine Optimization) que se utiliza para analizar sitios web y proporcionar información detallada sobre diversos aspectos relacionados con la optimización para los motores de búsqueda. Esta herramienta es particularmente útil para webmasters, especialistas..., nos permite (previa configuración) revisar los datos estructurados de nuestra web e incluso revisar cómo se mostrarían en los resultados e Google.

Con la herramienta de Google de Schema MarkupEl Schema Markup es un código que se utiliza para proporcionar información estructurada a los motores de búsqueda sobre una página web y sus elementos. El Schema Markup se utiliza para mejorar la comprensión de una página web por parte de los motores de búsqueda... Testing Tool vimos que podíamos revisar la implementación de datos estructurados en nuestra web, pero debíamos ir URL a URL, con Screaming Frog resolvemos esto y podremos revisar los datos estructurados de una web completa de una vez.
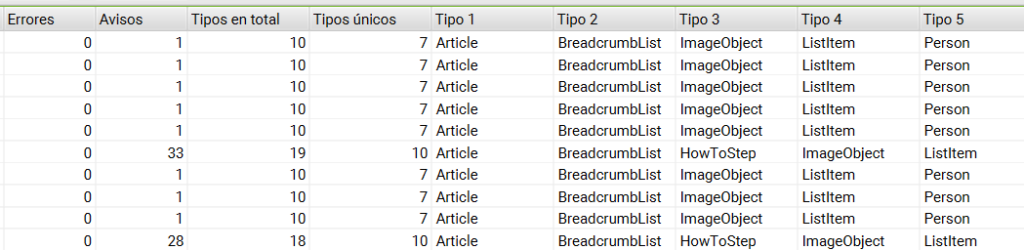
Una vez crawleado el sitio, debemos acudir a la pestaña DATOS ESTRUCTURADOS donde encontraremos toda la información referente a datos estructurados, tipos d datos implementado, errores en la implementación, etc.