Las migas de pan o breadcrumbs son un elemento de navegación web que tiene dos funcionalidades principales, o al menos deberían estar pensadas para esto, facilitar la navegación del usuario en la web, y de paso, en SEO nos permite traspasar autoridad a categorías superiores.
Si tienes dudas acerca de porqué se llaman migas de pan, mi teoría, que no sé si estaré en lo correcto pero te la cuento y ya me das tu opinión, es que viene del cuento de Hansel y Gretel, donde los hermanos fueron dejando un rastro de migas de pan en el camino para poder volver a su casa, ¿tiene sentido, no?

En este caso el breadcrumb es:
Blog >> Blog SEO >> Manipular el CTR en Google, experimento y resultados
En este caso estamos enlazando la página principal del blog y la categoría de la que cuelga el artículo en cuestión.
Te explico todo sobre los breadcrumbs en video
Vídeo explicativo sobre ¿Qué son los breadcrumbs en SEO?
¿Para qué se usan las migas de pan?
El objetivo principal de las migas de pan SEO es mejorar la experiencia del usuario al navegar por un sitio web (es decir, mejoramos el UX). Al proporcionar una estructura jerárquica y fácil de seguir, las migas de pan ayudan a los usuarios a comprender mejor la relación entre las diferentes páginas del sitio y su lugar en el esquema general de navegación. Además, las migas de pan también facilitan el regreso a páginas previamente visitadas, lo que puede ser especialmente útil para los usuarios que están buscando algo en particular.
No me gusta separar estos dos objetivos, porque al final, uno se complementa con otro y ambos son igual de importantes. Quiero decir, que a estas altura de la historia tienes que tener ya claro, que el hecho de mejorar el UX o la navegación de los usuarios va a repercutir en un mejor posicionamiento.
Desde un punto de vista de SEO, las migas de pan también pueden ser útiles para ayudar a los motores de búsqueda a comprender mejor el contenido del sitio y cómo se relaciona con otros contenidos del mismo. Al proporcionar una estructura clara y jerárquica, las migas de pan pueden ayudar a los motores de búsqueda a rastrear y indexar mejor el sitio, lo que puede mejorar su posicionamiento en los resultados de búsqueda.
Implementar breadcrumbs en tu web
En términos de diseño, las migas de pan suelen aparecer en la parte superior de la página, debajo del menú de navegación principal. A menudo se presentan como una serie de enlaces separados por símbolos de división (como «>»), que representan la relación jerárquica entre las páginas. Cada enlace representa una página específica en el sitio y, al hacer clic en uno de ellos, el usuario puede regresar a esa página.
Es importante tener en cuenta que las migas de pan deben ser diseñadas de manera cuidadosa para no confundir a los usuarios. Es recomendable utilizar títulos de página descriptivos y evitar enlaces redundantes o innecesarios. Además, es importante asegurarse de que las migas de pan estén actualizadas y reflejen correctamente la estructura del sitio.
Implementar breadcrumbs en Wordpress
Si tienes instalado alguno de los plugins para SEO más utilizados en Wordpress como Rank Math o Yoast, instalar migas de pan en tu sitio será muy sencillo.
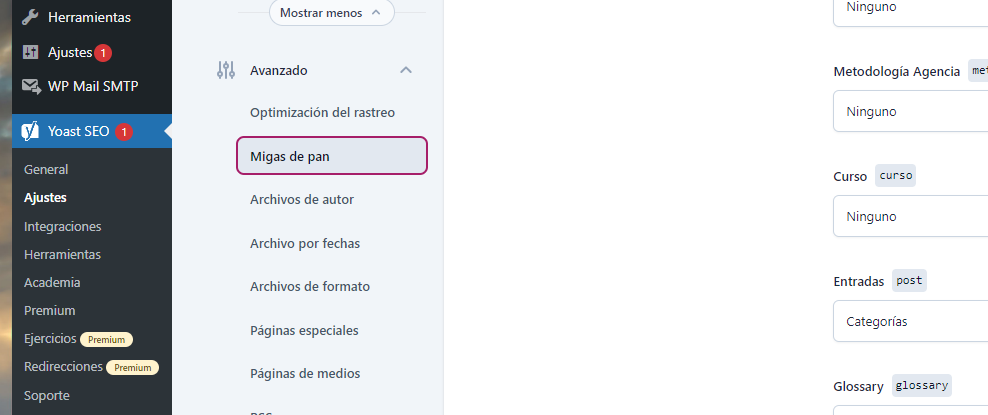
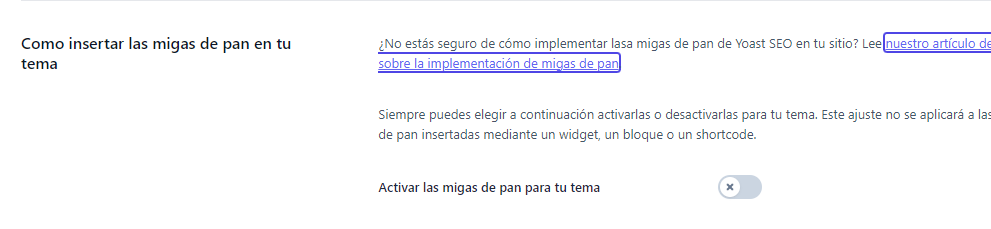
Migas de pan con Yoast
Con Yoast por ejemplo es tan sencillo como dirigirte a la sección Ajustes > Migas de pan, y rellenar todos los campos requeridos para configurar las migas de pan en el sitio.


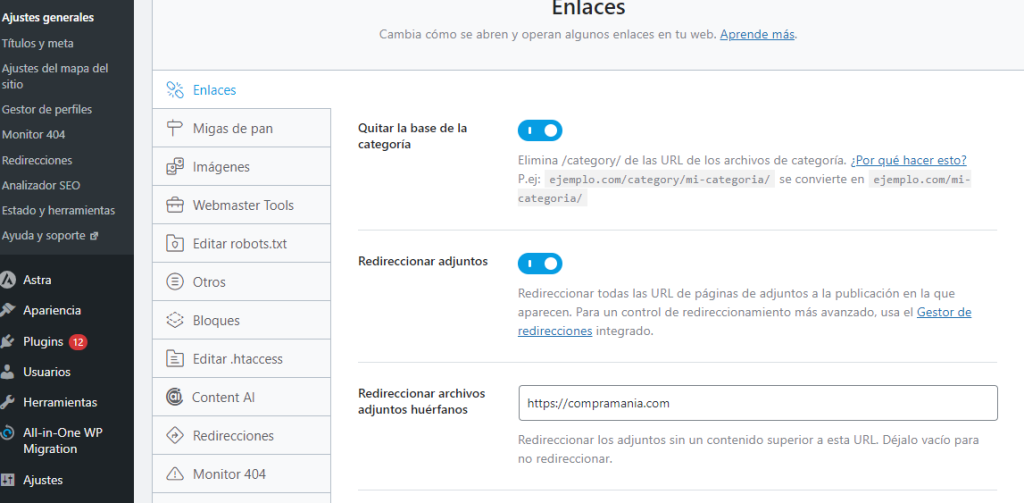
Migas de pan con Rank Math
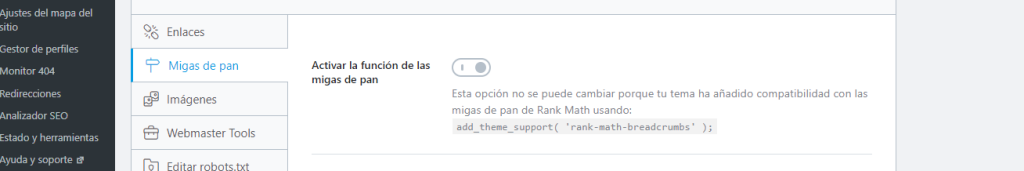
Dirígete a la sección de Ajustes Generales > Migas de pan

Y después tendremos que activar la opción «Activar migas de pan», aunque en mi caso, en este blog el propio Theme ya ha incluido el código necesario para mostrar los breadcrumbs.

Implementar breadcrumbs en Shopify
En Shopify como ya vimos en el artículo de aplicaciones SEO para Shopify podemos hacer uso de una app de terceros para hacer mucho más sencillo implementar este tipo de mejoras como breadcrumbs, datos estructurados … en este caso yo te recomendaría alguna como Smart SEO
Implementar breadcrumbs en Shopify con código
Si quieres hacerlo de forma manual, también puedes insertar los breadcrumbs con código en Shopify, tendrás que tocar un poco los archivos .liquid, que te recomiendo no modificar mucho sino estás familiarizado con ellos.

Te dejo un artículo (con vídeo) de mi compañera Aina donde explica cómo introducir este código en tu tienda de Shopify para mostrar breadcrubbs
Mejorando el impacto de los breadcrumbs de nuestra web
Si ya has implementado los breadcrumbs en tu web, aún podemos hacer algo más para potenciar su efectividad y es dando más contexto a Google para pueda entender la estructura de nuestro sitio, y es con el dato estructurado BreadcrumbList.
Código para implementar dato estructurado BreadcrumbList:
<script type=»application/ld+json»>
{
«@context»: «https://schema.org»,
«@type»: «BreadcrumbList»,
«itemListElement»: [{
«@type»: «ListItem»,
«position»: 1,
«name»: «Books»,
«item»: «https://example.com/books»
},{
«@type»: «ListItem»,
«position»: 2,
«name»: «Science Fiction»,
«item»: «https://example.com/books/sciencefiction»
},{
«@type»: «ListItem»,
«position»: 3,
«name»: «Award Winners»
}]
}
</script>
Gracias a los datos estructurados para ecommerce puedes mejorar mucho el impacto de tus resultados en las SERPs y normalmente son acciones rápidas y sencillas de implementar.

